今どきのWordPressは、たいてい親テーマと子テーマのワンセットですが、そうでないものも中にはあります。
実は、このブログ本体も最初は親テーマのRWD[ 2R ]のみでしたが実際に自作で子テーマを作ったので重くなるプラグインは、いっさい不要です。
あなたは本稿を読むことで子テーマの作り方だけでなく、CSSに反映されない時の対処法も学ぶ事ができます。
【 本稿の記事ページの目次 】
子テーマ用ファイルとフォルダの作り方

子テーマ作成のメリットは親テーマに影響を与えることなく自由にブログのカスタマイズができることですね。
まず最初にやるべきことは、「 子テーマ用のファイルとフォルダ 」の作成です。↓

子テーマ用のフォルダーは非常にシンプルで、以下の3つのファイルで構成されています。
- functions.phpファイル
- style.cssファイル
- single.phpファイル
これらを一つのフォルダにまとめますが、フォルダ名はローマ字表記なら自由に付けてO.K!
「 フォルダの作り方が分かりません! 」って方は、以下の動画を参考に。↓
私が使ってきたWordPressで親しかなかったテーマ名は「 RWD[ 2R ] 」だったので、「 RWD-child 」に決めました。
最終的には、この子テーマ用フォルダを.zipファイルに圧縮させて、WordPressにアップロードします。
次章からは、ファンクションPHPファイルの作成から解説しますが、実践にあたり上にリンクを貼らせて頂いたブログ記事を参考にさせて頂きました。
ファンクションPHPファイルの作り方
まず最初にワードプレスのテーマ固有の関数などの機能を設定する「 functions.php( ファンクションPHP )」ファイルを作成します。
上記コピペでOKです( 左端の数字は省いて下さいね )が、前章さいごにリンクを貼ったブログ記事と同じ内容です。
Windows標準のメモ帳だとエラーが出やすいので、さくらエディタ( 無料 )などで、保存しましょう。
保存形式の文字コードは必ずBOMなしの「 UTF-8 」で。
保存したら、ドラッグアンドドロップで子テーマ用フォルダの中に入れましょう。
次章では、サイトのデザインを司るカスケーディング・スタイルシート用ファイルを作ります。
スタイルシートCSSファイルの作り方
次に、親テーマで設定済みのデザインを引き継ぐための「 style.css 」ファイルを作成します。
Theme Name:には、あなたが作った子テーマのフォルダ名をローマ字表記で入れて下さい。( 日本語名にすると、おそらく上手く機能しません )
私の場合は「 RWD-child 」ですね。( 「 」は不要です )
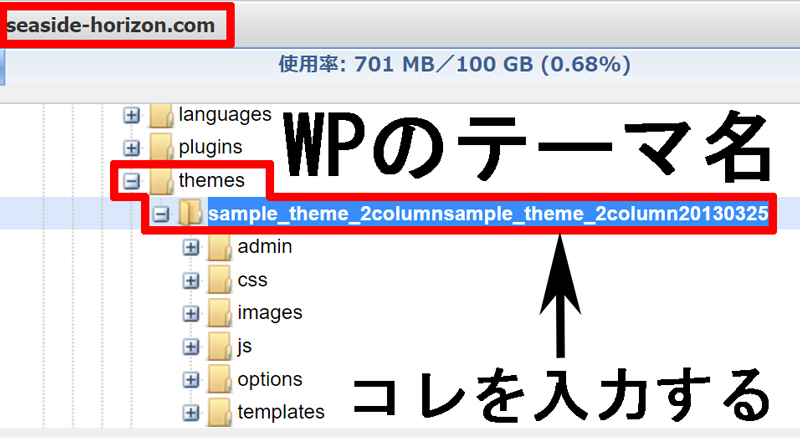
Template:元からあったWPの親テーマの名前は入れますが、これはあなたが契約しているレンタルサーバー会社の管理画面で知ることが出来ますね。↓

上の管理画面は、さくらインターネットのサーバー管理画面ですが、ファイルマネージャーで分かります。
私の親テーマ名は長いのですが、「 sample_theme_2columnsample_theme_2column20130325 」でした。
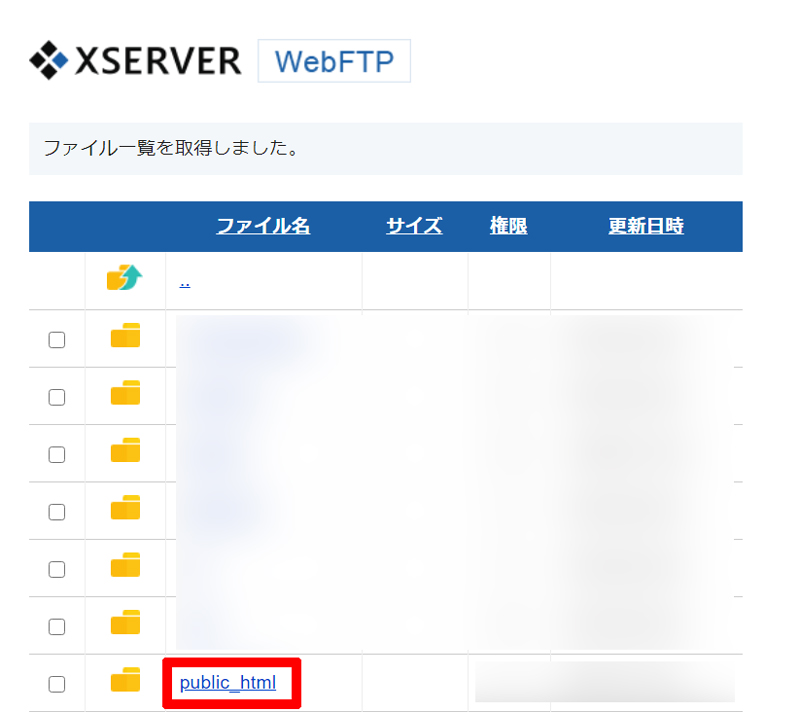
では、エックスサーバーで調べる方法を図解で解説しますね。

ログイン画面から「 ファイル管理 」をクリックしてください。

X-server内の後の手順は、対象ドメインをクリックしてから以下の画像の通り「 public_html 」をクリックして下さい。↓

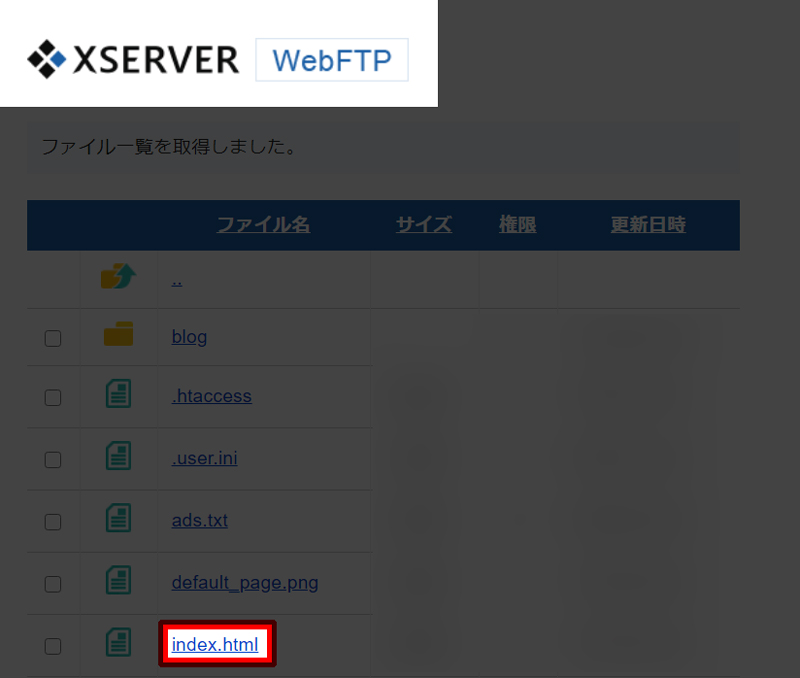
次に「 index_html 」をクリックします。↓

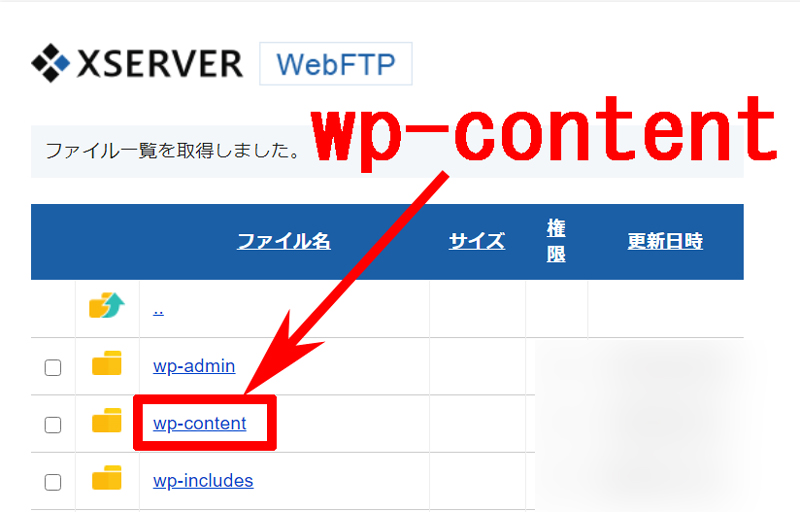
次に「 wp-content 」をクリックします。↓

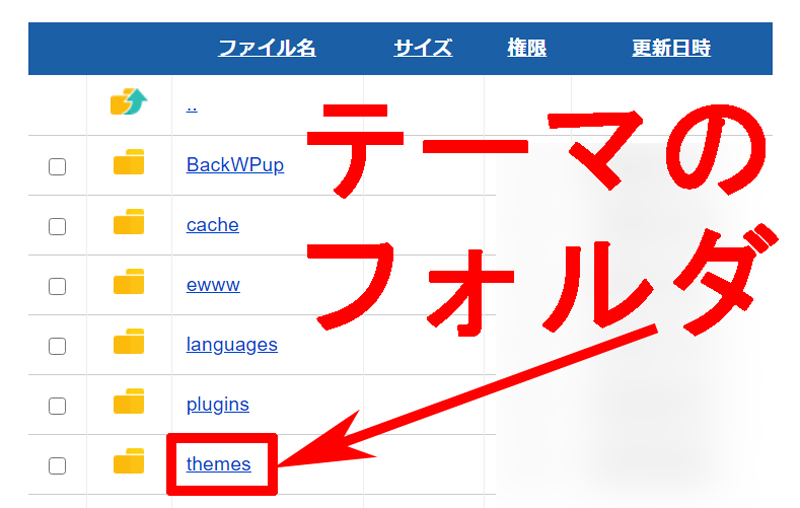
次に親テーマのフォルダ「 themes 」をクリック。↓

これでようやくテーマ名のフォルダが出てくくるので、これを「 Template: 」の右側に入れればOKです。

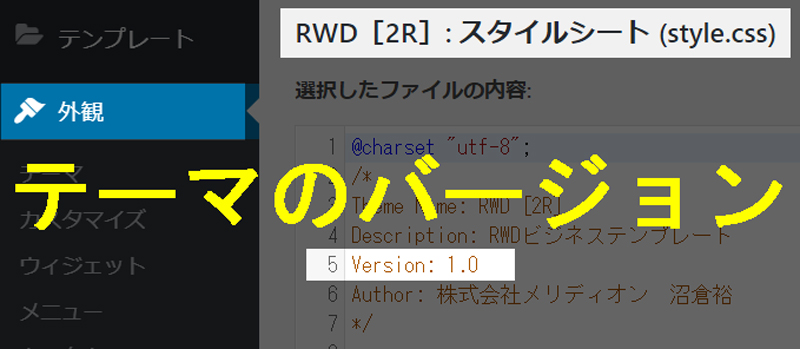
最後の「 Version: 」の右側には、あなたの親テーマのバージョン番号を記入しますが、WordPressの管理画面の外観⇒テーマ・エディタから確認が出来ます。↓

各テーマによっても違ってきますが、「 style.css 」内の何行目かにバージョン番号の記述があります。( 私の場合は1.0 )
半角数字でないとエラーになるので注意しながら入力してスタイルシートCSSファイルを作り、子テーマのフォルダの中に入れてください。
子テーマ有効化後CSS反映されない対処法
子テーマを有効化後に、ワードプレスをカスタマイズしたデザイン部分のCSSが反映されない方がいらっしゃる様ですね。
私自身が前章の手順通りに別ブログ「 瓦版茨城 」で子テーマ作成を行ってからインストールしたところ、普通に反映されています。↓

反映されていない時の対処法ですが、以下の項目をチェックしてみてください。
- Theme Name:子テーマ名がフォルダ名と完全に一致しているか
- Template:もとからあった親テーマ名が完全に一致しているか
- Version:親テーマのバージョン番号が完全に一致かつ半角か
- ファイル名が「 style.css 」で保存されているか
- ファイル文字コードが「 UTF-8BOMなし 」形式で保存されてるか
- コード記述の中に余計な空白のインデントが入っていないか
私の場合、保存はさくらエディタでしましたが何故かWindowsのメモ帳で保存されます。
それでもCSSのデザイン部分は、しっかりと反映されています。↓
反映されない方は、もう一度しっかりと各コードを見直しましょう。
個別投稿用シングルPHPファイルの作り方
では次に、個別投稿用の「 single.php 」ファイルを作成します。

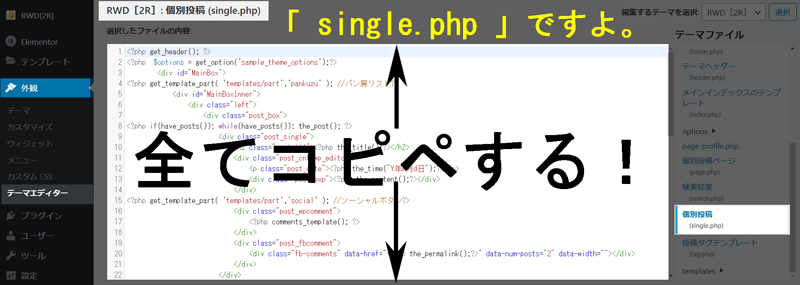
あなたのWordPress管理画面の外観⇒テーマエディターから画面右側の「 個別投稿 ( single.php ) 」をクリックして、ソースコードを全てコピーします。
非常に紛らわしいのですが、テーマによっては「 個別投稿ページ ( page.php ) 」があるので間違わないようにしてくださいね。
そして「 single.php 」ファイルに貼り付け( ペースト )してから、子テーマ用に作ったフォルダ( 私の場合は「 RWD-child 」)の中に保存します。
以上の作業で、子テーマ用の専用フォルダが完成しました!
子テーマのアップ用のフォルダを圧縮する
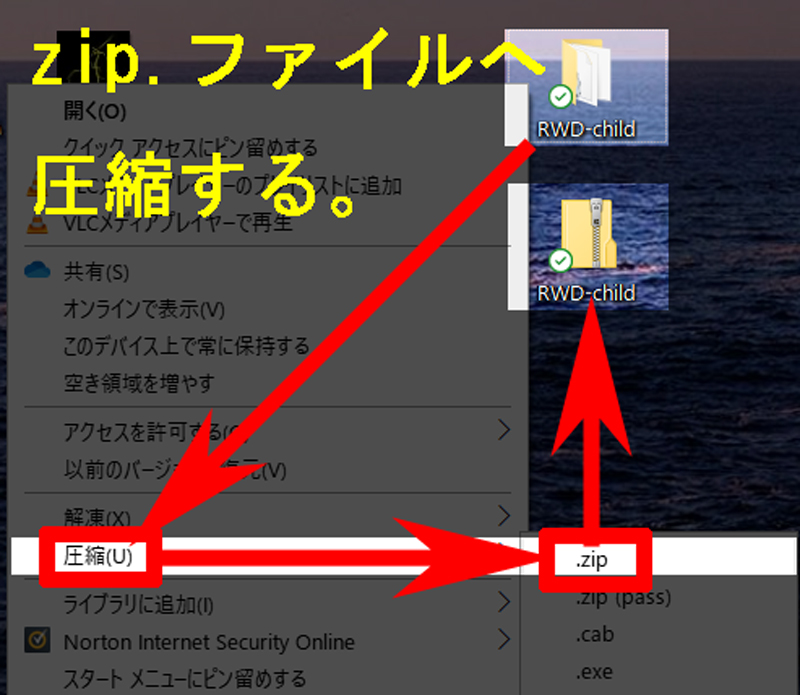
次に、完成した子テーマ用のフォルダを「 圧縮 」します。↓

圧縮・解凍ソフトはWindowsなら無料で使えるLhaplus ( ラプラス/窓の杜 )が、使いやすいですね。
ワードプレスに子テーマをアップロードするには、フォルダを必ず.zipファイルに圧縮してください。
無圧縮フォルダのままではWordPressに、アップロードが出来ません。
新規作成.zipファイルのアップと有効化
.zipファイルに圧縮した自作の子テーマをWordPressにアップします。
管理画面から、外観⇒テーマ⇒新規追加からアップロードしてください。

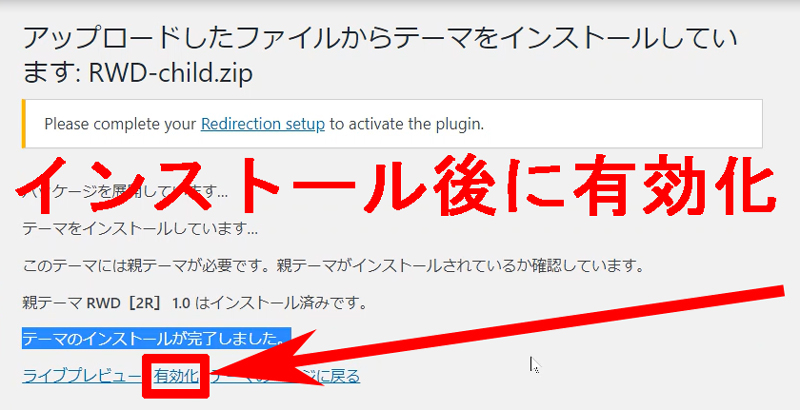
アップロード⇒インストール⇒有効化します。

そうすると上の画像の様に親のみだったテーマに子テーマが入り、かつ有効化されます。

これで、子テーマを使ってWordPressを自由にカスタマイズ出来るようになりました。
あとは、サイトが元と同じ状態で表示されるか確認しましょう。
サイト( ブログ )が表示されるかの確認
実は、このアドセンス・ブログもRWD( 2R )テーマなのですが、すでに子テーマをインストールして有効化済みなんですよ。
同一テーマならば、子テーマファイルをローカル( PC )環境で一つ作ってしまえば、複数のブログで使い回せます。
上のリンクも私の別ブログなのですが、これも自作の子テーマを入れています。
なお余談ですが、親テーマしかなかったRWD2Rは一般的には出回っていません。
不肖この私めが2013年に受講した高額塾、「 L.S.A 」の塾生全員に配布されたテーマなのですよ。
ブログ初心者だったころの私めは、カスタマイズに凝りまくって低スキルの状態でファンクションPHPをガンガン直に編集しまくり、6回もWordPressを消した失敗を経験しています笑。
基本的に子テーマの作成からアップロードまで一連の作業が、ファイル転送用のFTPソフトを一切使わずに出来るので、やや敷居は高いもののブログ初心者の方でも挑戦はできますね。