あなたのブログないしサイトを、https://で始まる常時SSL暗号化通信( Secure Sockets Layer )設定に変えたのにも関わらず、なぜか「 i保護されていない通信 」との表示がされた場合の対処法をお伝えします。
【 本稿の記事ページの目次 】
保護されていない通信と表示された時の解決方法
本稿で申し上げる「 i保護されていない通信 」という表示が出るのは、あくまでもあなたのブログがすでに「 https://常時SSL暗号化通信 」にしてある事を前提としています。
なので「 まだ常時SSL化自体を行っていない 」のなら、別の記事で詳しくhttps化に付いて解説しているので以下のリンクからどうぞ。↓
では常時SSL化通信設定を終えても「 保護されていない通信 」が出てくることが有る場合の解決方法から。
これは、あくまでも私の別ブログのWordPressで実際に発生した現象なのですが、使っているテーマは無料の「 ルクセリタス:Luxeritas 」です。
原因は画像のミックス( 混合 )コンテンツでしたが、これについては次章で詳しく解説します。
手順通りに説明しますが、まず最初にすべきは何が原因であなたのブログに「 i保護されていない通信 」の表示が出ているのかの特定です。

GoogleクロームならF12か、右クリックから検証(I)で出る「 ブラウザ開発者ツール 」を出します。
ファイアフォックス( Firefox )やIEなどのブラウザによって、じゃっかん操作方法が異なるので、上のリンクの記事を参考に。
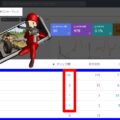
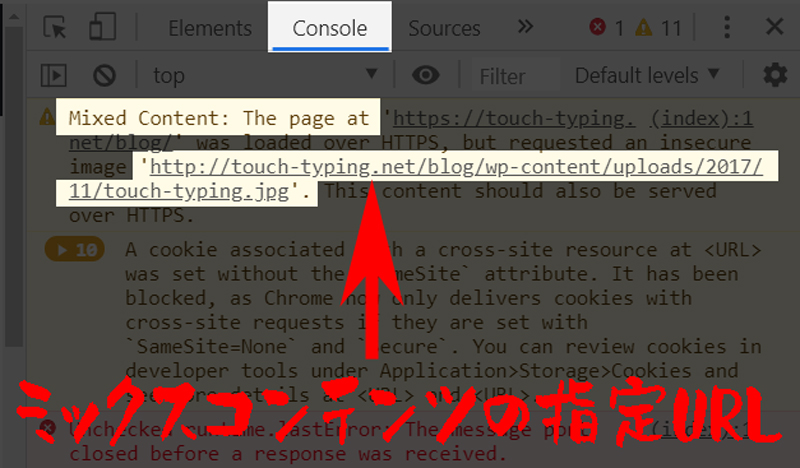
開発者ツールを出したら、「 Console 」タブを押すと、ミックス( 混合 )コンテンツの箇所を特定できます。↓

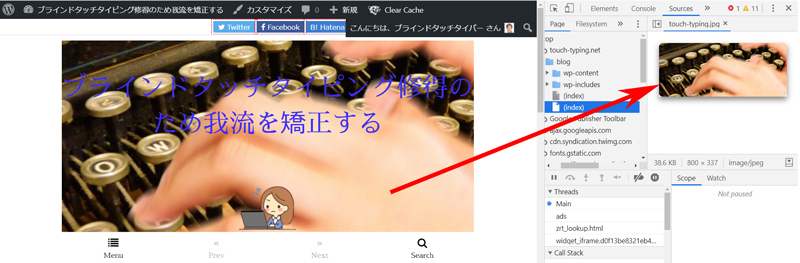
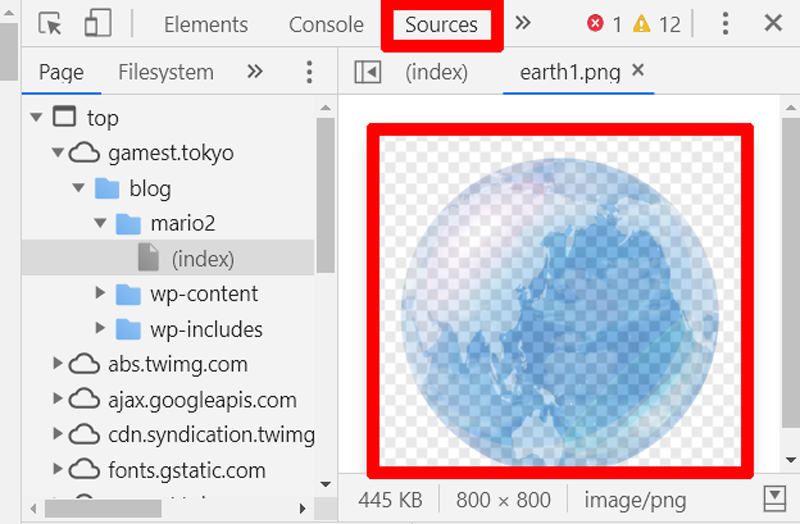
さらに、ミックスコンテンツの指定箇所のURLをクリックすると問題となっている「 http:// 」URLの画像が表示されます。↓

上の画像は私の別ブログですが、下の地球の背景画像が本稿のトップ画像のブログのミックスコンテンツでした。↓

つまり、この場合は上の「 ヘッダー画像 」がhttp://で始まる混合コンテンツで特定できました。
さっそく画像ライブラリを開き、URLを調べてみましたが、しっかりと「 https://化 」されていました。

実は、WordPressのhttpを、htppsにリダイレクト( 転送 )するプラグイン「 Really Simple SSL 」をインストール済みだったのです。

しかし、それでも指定されている画像が「 http://あつかい 」になっているので、修正を行います。

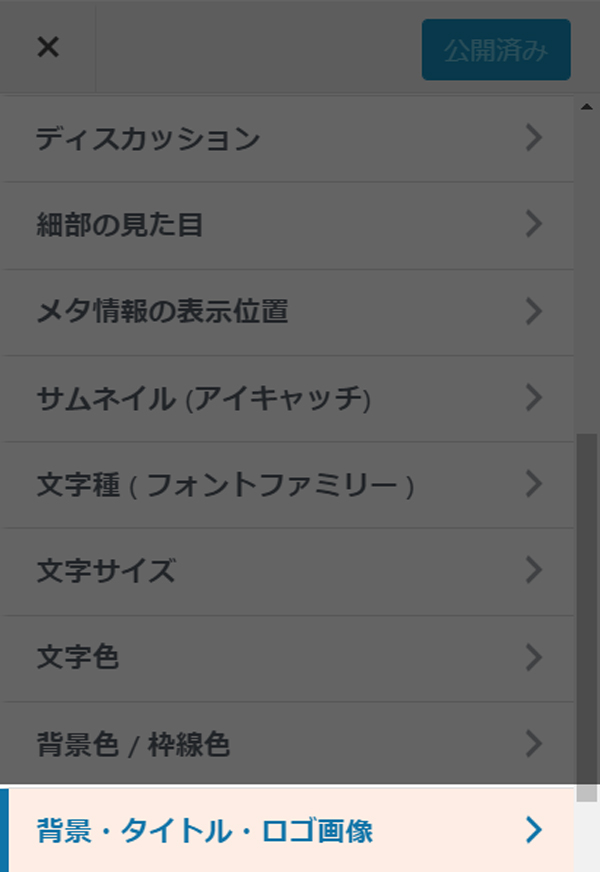
WordPressのダッシュボード管理画面に入り、「 Luxeritas 」⇒「 カスタマイズ( 外観 )」⇒「 背景・タイトル・ロゴ画像 」と進みます。
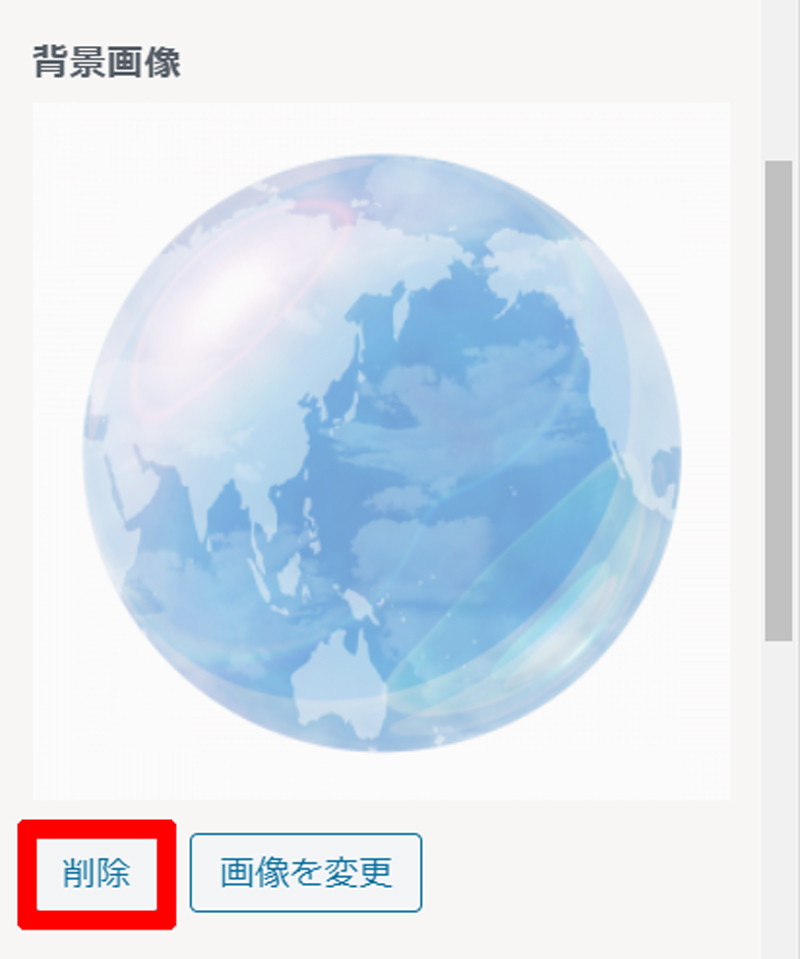
問題のミックスコンテンツは背景画像として設定していた地球の画像だったので、いったん地球の画像を削除してから、また再登録するだけです。↓

これだけの作業で見事に鍵マーク付きの保護された常時SSL暗号化通信の表示と、あいなりました。↓

ブラインドタッチタイピングのサイトも同じ様に、保護された常時SSL化通信の表示となりましたね。↓

もともとミックスコンテンツだった画像は、すでに常時SSL化プラグインによって、httpsに置き換えられているので一件落着めでたしめでたしです。

以下が修正が完了したゲームのブログです。↓
おそらく、常時SSL化の前にルクセリタスの設定で背景やヘッダー画像にしていたコンテンツが、そのままの状態でhttp://の判定を受けたのだと思われます。
直近にインストールした新規ブログのルクセリタスは、すでにサーバーの方で、あらかじめ常時SSL設定を済ませてあるので、こういったことは起きませんでした。
以下のリンクが、ミックスコンテンツを修正したタッチタイピングに特化したブログのURLです。↓
HTTPS常時SSL化したのに保護されていない原因は
すでに前章であらかた申し上げてしまったのですが、https://常時SSL暗号化通信の設定をすませたのに「 i保護されていない通信 」の表示が出る原因は、ミックス( 混合:Mixed )コンテンツ( Content:情報の中身 )です。
SSL化したのに「 保護された通信 」の鍵マークがアドレスバーに表示されない場合には、サイト内に「 httpsから始まる要素 」と「 httpから始まる要素 」が混在する状態「 Mixed Content( =混在コンテンツ )」が原因である可能性があります。
もちろん、ミックスコンテンツ以外の原因で保護されない通信が表示される場合も、あるかも知れません。
しかしながら、だいたいの原因はミックスコンテンツであり、現に私の2つのブログも混合コンテンツを修正して正常な暗号化通信に戻ったのです。
保護されないミックスコンテンツは何が問題か?
では、そもそも「 保護されていない通信 」の元凶となる「 混合コンテンツ 」とは、いったい何なのでしょう?
これが混合コンテンツと呼ばれるのは、同じページを表示するためにHTTPとHTTPS両方のコンテンツが読み込まれているためで、最初のリクエストは HTTPS で保護されています。
最新のブラウザでは、この種のコンテンツに関する警告が表示され、このページに安全でないリソースが含まれていることがユーザーに示されます。
つまり同じサイトないしブログの中に、HTTP要素とHTTPSの両方の要素が混じっていると、「 このWEBページには安全でないリソースが含まれていますよ! 」という警告が、訪問ユーザーに表示されてしまうのです。
むろん、Really Simple SSLプラグインで、しっかりと設定すれば保護エラーの警告は出ないのですが、ルクセリタスのテーマの画像設定が、HTTPのままで残ってしまう部分が有るようですね。
保護されない通信のデフォルトブロックはいつから?
当然のことながら昔のWEBサイトは、全部HTTP://だったので、HTTPS://の常時SSL暗号化通信が導入されたのは最近です。
しかし、2019年まではhttps化されていれば、http要素が混じっていても「 i保護されていない通信 」の表示は出ていませんでした。
実は、私めがこの警告と共に鍵マークが無いことに気づいたのは2020年3月25日の今日でしたよ。( 笑 )
この警告表示の事を「 デフォルトブロック 」と言うそうですが、ではいつから始まったのでしょう?
ではクローム81 //、そして、彼らはHTTPSを介して負荷に失敗した場合、Chromeはデフォルトでそれらをブロックします::、
混合画像は、httpsにautoupgradedされます//。
Chrome 81は、2020年2月に早期リリースチャネルにリリースされます。
Google Chrome81から導入された混合コンテンツのデフォルトブロックの開始は、2020年( 令和2年 )の2月からでした。
つまり、2020年1月まではHTTPとHTTPSが混じっていても保護に関する警告は出されなかったのです。
HTTPリダイレクトプラグインReally Simple SSL
1章でも触れましたが、基本的にブログ内のhttp://コンテンツを一括で置き換えてくれるプラグインが「 Really Simple SSL 」です。
面倒な設定は不要で、基本的に全てのhttp要素を⇒httpsへリダイレクトしてくれるので、ミックスコンテンツは出ないはずなのですが。
Javascriptで置換されるので、ブラウザ側で Javascript が切られていると画像が表示されなくなってしまいます。
また、使っているテーマによっては SNS ボタンの読み込みなどで不具合が出る可能性もあります。
つまり万全に機能するわけではないのが、Really Simple SSLだというわけです。
そこで、ルクセリタスの設定の部分で、ミックスコンテンツが残ってしまい画像自体はHTTPS化されていたにも関わらず「 i保護されていない通信 」の表示が出てしまったわけですね。
と言うことで常時SSL暗号化通信の設定をしているにも関わらず、混合コンテンツの不具合が出た場合は本稿の記事を参考に修正して頂ければと思います。