インストールしたてのCMS、デフォルトのWordPressは不必要なコードで膨れ上がらないように最低限度の機能しかありません。
WPプラグインとは、カスタム機能を備えたプログラムのことですが最低限、必要なプラグインの13選を選りすぐって初心者でも、すぐに取り入れられる様に分かりやすく、ご紹介します。
【 本稿の記事ページの目次 】
2. Akismet Anti-Spam/スパムコメントの制限
3. WP Multibyte Patch/日本語版WP不具合の修正
4. WPtouch Mobile Plugin/スマホに最適化で表示
5. WordPress Ping Optimizer/Pingサーバー送信
6. WebSub/PubSubHubbub/インデックスの送信
7. UpdraftPlus-Backup/Restore/バックアップ
8. SiteGuard WP Plugin/不正アクセスからの防御
10. Broken Link Checker/リンクエラーを通知する
11. Classic Editor/以前のWPの投稿画面で編集する
12. WP Fastest Cache/WordPressキャッシュクリア
13. Yet Another Related Posts Plugin/関連記事表示
ワードプレスおすすめプラグイン必須の13選
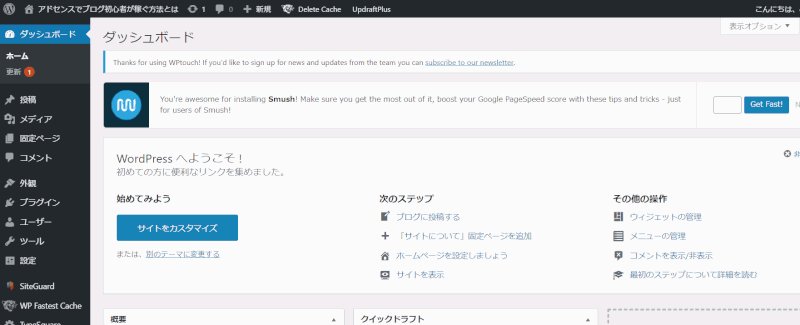
まず、WordPressプラグインのインストールと有効化の具体的なやり方を、GIFアニメ画像で。↓

むろん有効化すれば良いだけのプラグインも有れば、バックアップ系などは細かい設定を施さないと機能しないものも、ありますが。
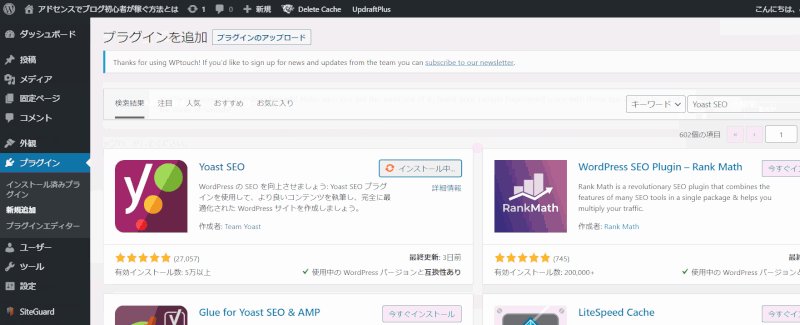
原則的には「 新規 」⇒「 プラグインの検索窓 」にプラグイン名を入れれば、自動で表示されます。
あとは、「 インストール 」⇒「 有効化 」だけでOKです。

不肖この私めが選りすぐったWordPress初心者向けの必須プラグイン13選は以下の一覧です。↓
- Akismet Anti-Spam/スパムコメントを制限する
- WP Multibyte Patch/日本語版WP不具合の修正
- WPtouch Mobile Plugin/スマホに最適化で表示
- WordPress Ping Optimizer/Pingサーバー送信
- WebSub/PubSubHubbub/インデックスの送信
- UpdraftPlus-Backup/Restore/バックアップ保存
- SiteGuard WP Plugin/不正アクセスからの防御
- Smush/アップロード画像を圧縮して高速化する
- Broken Link Checker/リンクエラーを通知する
- Classic Editor/以前のWPの投稿画面で編集する
- WP Fastest Cache/WPキャッシュクリア高速化
- Yet Another Related Posts Plugin/関連記事表示
- Yoast SEO/検索エンジン最適化の為のプラグイン
ブログ初心者は最低限、上記13個の必須プラグインだけで十分です。
むろん、コピペして頂いてWordPress新規プラグインの検索窓に、ひとつづつ入れて頂ければ出てくるので、すぐに使えますよ。
まれに、ワードプレステーマとの相性が悪くて不具合を起こすプラグインも有るので、インストール前にバックアップを取っておきましょう。

では次章から、一つ一つ解説をしてまいります。
Akismet Anti-Spam/スパムコメントの制限
WordPressを運営していると、どうしても避けられないのが「 リンク付きのスパムコメント 」で外国アカウントからの書き込みが多いですが特に確信犯的に、ずる賢い輩になるとユーザー名じたいにURLを差し込んできて、どうにかして被リンクを得ようとします。
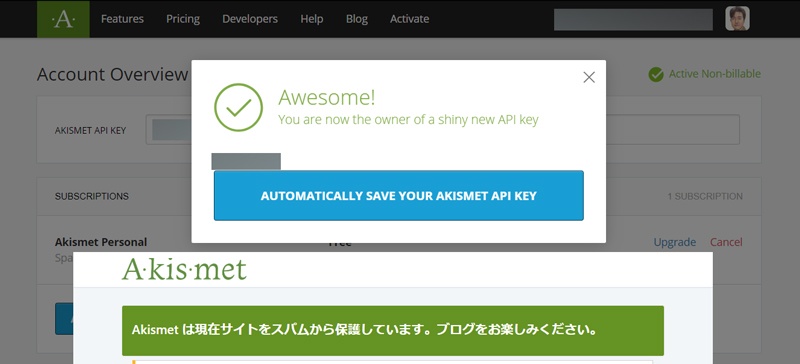
その様なスパムコメントから、あなたのWordPressを守るプラグインが「 Akismet Anti-Spam 」です。
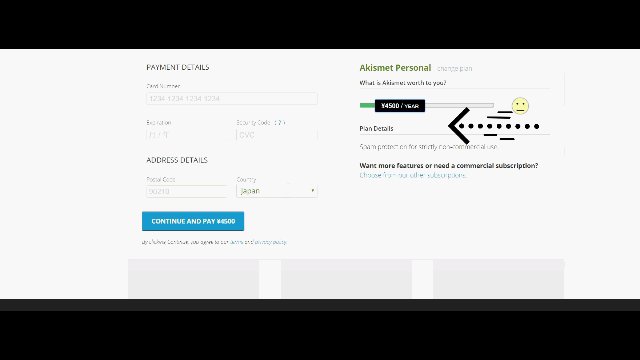
インストールして有効化したら、キホンは無料プランで使えます。↓

アキスメットは必ず入れるべきプラグインで、もし入れないと、あなたのWordPressがスパムリンクで汚染されます。

ツワモノにると、スパムコメントなのに10万文字とか入れてくる輩もいます。( 笑 )↓

スパムコメントから守ってくれるのが、アキスメットですがアンチのコメントからブログを管理するのも運営者である、あなたの責任です。
つまり、コメントの内容にアドセンスの規約に反する「 殺す 」や「 死ぬ 」の禁止語句や「 SEX 」や「 強姦 」などのエロキーワードが書き込まれたまま放置していると当然コンテンツの一部とみなされ、アドセンス運営から広告の停止やアカウントの剥奪措置が取られることもあります。
コメントは読者である他人が自由に書き込めても責任はサイト運営者である、あなたに有るので要注意です。
さらに詳しい「 Akismet Anti-Spam 」プラグインの解説は以下の記事でしていますので、ご参考までに。↓
WP Multibyte Patch/日本語版WP不具合の修正
「 WP Multibyte Patch 」は日本語版ワードプレスの不具合の修正に役立ちます。
以前は標準で最初から搭載されていましたが、バージョンに5.0以降からは非搭載なので、必ずインストール有効化しましょう。
基本的に有効化さえすれば細かい設定は不要です。
WPtouch Mobile Plugin/スマホに最適化で表示

2020年現在、スマートフォン及びiPhoneでのモバイル機器端末からの閲覧数が完全に自宅デスクトップPCを上回りました。
つまりスマホなどの移動端末、アイフォン携帯電話からの表示の最適化は絶対に外せず、対策されていないサイトはSEO面での評価も落とされます。
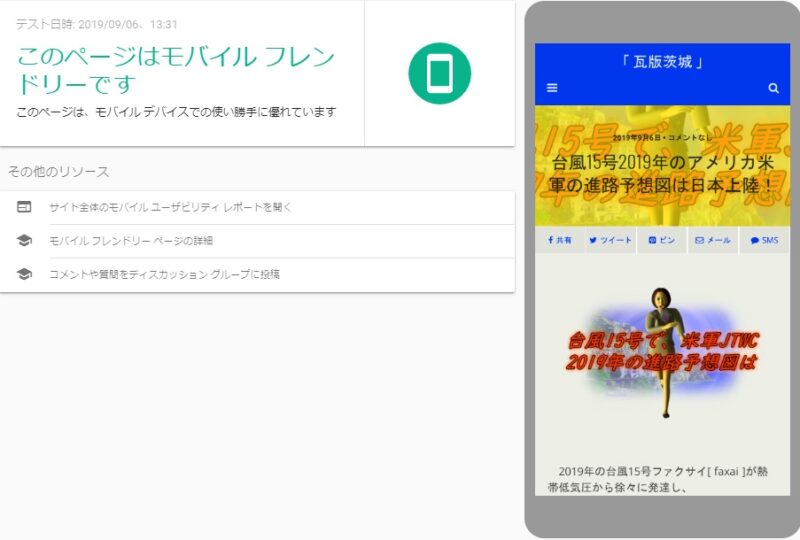
ところが、デフォルトのWordPressではモバイルフレンドリーではなく、例えば妙に小さい文字で見づらくなったり、スクロールすると画面が左右にガクガク動いたりして読者の離脱を招きます。
その様な面倒を、一発で解消するのが「 WP touch Mobile Plugin 」で、インストール有効化だけで、スマホに最適化して表示してくれます。
ルクセリタス( Luxeritas )やコクーン( cocoon )などのWPテーマなどは、最初からモバイルの最適化対策が施されているので必要ないですが。↓

詳しい設定方法などは、下記のサイトで解説しています。↓
WordPress Ping Optimizer/Pingサーバー送信
「 WordPress Ping Optimizer 」は、記事が書き上がったら「 Pingサーバーへ送信 」のリクエストを促すプラグインです。
ピングサーバーとは、「 サイト( ブログ )更新の情報を収集するサーバー 」で、ここへ登録されるとGoogleの検索エンジンのデータベースへのインデックススピードが加速される効果が期待できます。
また一回、記事を書いたら修正する箇所が必ず出てきますが、デフォ( 標準 )仕様のWordPressだと「 更新 」ボタンを押すたびにPing送信されてしまい、最悪スパム判定されることも。
しかし、Ping Optimizerを有効化しておけば、Ping送信は基本的に新規公開の1回のみです。
Ping送信先の一覧をコピペで使えて、設定方法も詳しく解説しているのが以下の記事です。↓

Pingサーバー送信先の一覧は、以下の通りです。
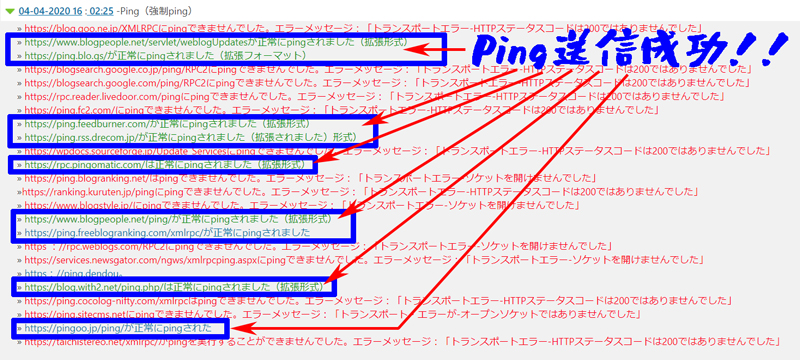
https://blog.goo.ne.jp/XMLRPC https://www.blogpeople.net/servlet/weblogUpdates https://ping.blo.gs/ https://blogsearch.google.co.jp/ping/RPC2 https://blogsearch.google.com/ping/RPC2 https://rpc.reader.livedoor.com/ping https://ping.fc2.com/ https://ping.feedburner.com/ https://ping.rss.drecom.jp/ https://wpdocs.sourceforge.jp/Update_Services https://rpc.pingomatic.com/ https://ping.blogranking.net/ https://ranking.kuruten.jp/ping https://www.blogstyle.jp/ https://www.blogpeople.net/ping/ https://ping.freeblogranking.com/xmlrpc/ https://rpc.weblogs.com/RPC2 https://services.newsgator.com/ngws/xmlrpcping.aspx https://ping.dendou.jp/ https://blog.with2.net/ping.php/ https://ping.cocolog-nifty.com/xmlrpc https://ping.sitecms.net https://pingoo.jp/ping/ https://taichistereo.net/xmlrpc/
本当は、すべて「 http:// 」でしたが、FC2ブログランキングのping.FC2.comに合わせて全て「 https:// 」に変えてあります。
URLの頭を、HTTPS( Hypertext Transfer Protocol Secure )に変えて送信しましたが、結果はさほどHTTP( Hyper Text Transfer Protocol )の時と変わらず、9個の送信成功でした。↓

Ping送信は短時間に、しつこく何度も行うとGoogleからスパム判定を受けるので、やめましょう。
ただし記事の編集による更新は、WordPress Ping Optimizerで新規投稿時以外のピング送信を止めてくれるので、入れて有効化すれば大丈夫です。
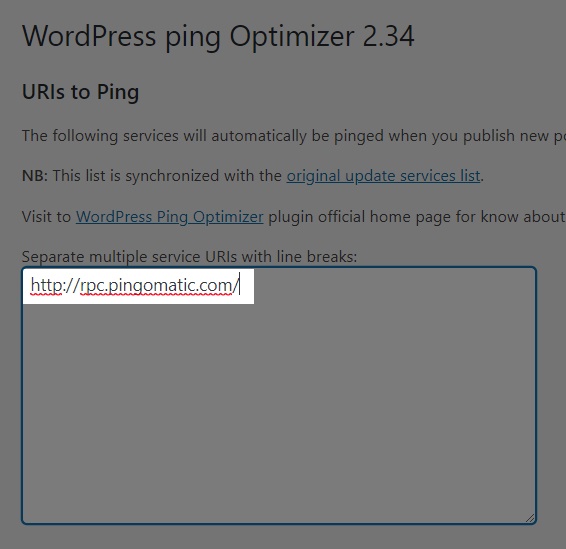
最初のWordPressに入っている、デフォルト状態のピング送信リストは1つのみです。↓

WebSub/PubSubHubbub/インデックスの送信
WebSub/PubSubHubbubはウェブサブ/パブサブハブパブと言いますが、要は検索インデックスのデータベースへの送信を担ってくれるプラグインです。
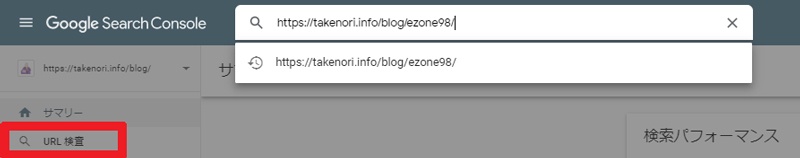
このインデックス登録のリクエストは、Googleサーチコンソールでも「 URL検査 」から行えます。

むろん、サーチコンソールはWordPressプラグインとは違うアプリなので、ブログ自体の登録を済ませておく必要がありますが。
プラグインでもサチコでも検索データベースへのインデックスは、あくまでもリクエスト( 申請 )なので手続き作業をしたからと言っても必ずしも登録される訳ではないので念のため。
UpdraftPlus-Backup/Restore/バックアップ
WordPressは、なにかの表紙にサイトが表示されなくなったりするので万が一の事態が起きた時に復元するためにも「 データのバックアップ 」は極めて大事です。
「 UpdraftPlus-Backupプラグイン 」は、そんなWordPressの大切なデータのバックアップをしてくれます。

ただし、インストール有効化だけでは機能せず、バックアップしてくれないので、きちんと設定をしましょう。
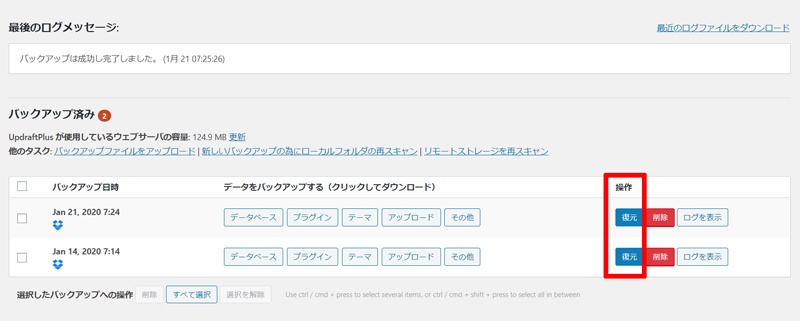
Dropboxと連携してバックアップを取ってくれるので、いざというときでもWordPressの管理画面に入る事さえ出来れば、ボタン一発で復元が可能ですよ。

むろん、管理画面に入れなくなくてもデータベースとフォルダのバックアップを取って有れば復元じたいは出来ます。
また、不肖この私めはブログによっては「 BackワードプレスUpプラグイン 」でバックアップを取っていますが復元作業は手動で、しなければなりません。↓
いずれにせよ、バックアップ系のプラグインは必ず定期的に自動バックアップを取るスケジュールを設定しておかないと何の約にも立ちません。
また、WordPressは自分のデスクトップパソコン中のデータを保存しても意味はなく、サーバーの中のデータをバックアップします。
「 UpdraftPlus-Backupプラグイン 」は、クラウドストレージ保存サービスのドロップボックス【 Dropbox/2GBまで無料 】と連携できるので、あらかじめ登録しておきましょう。↓
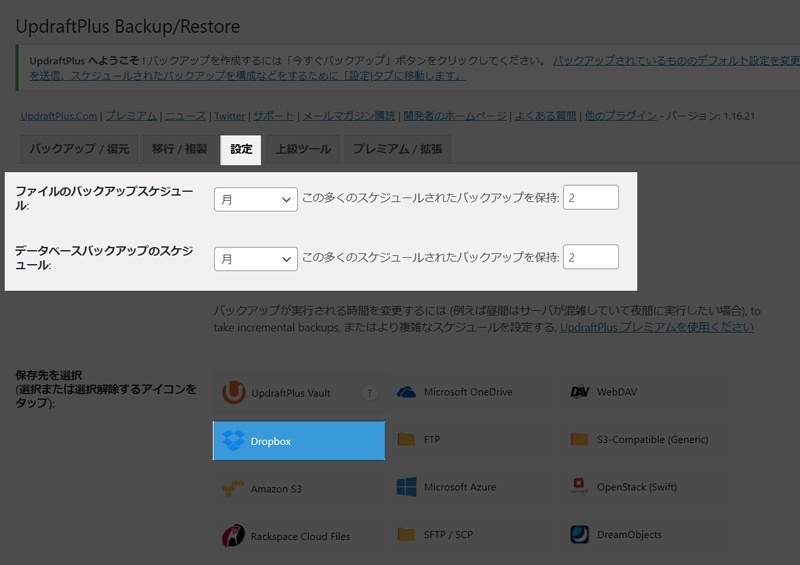
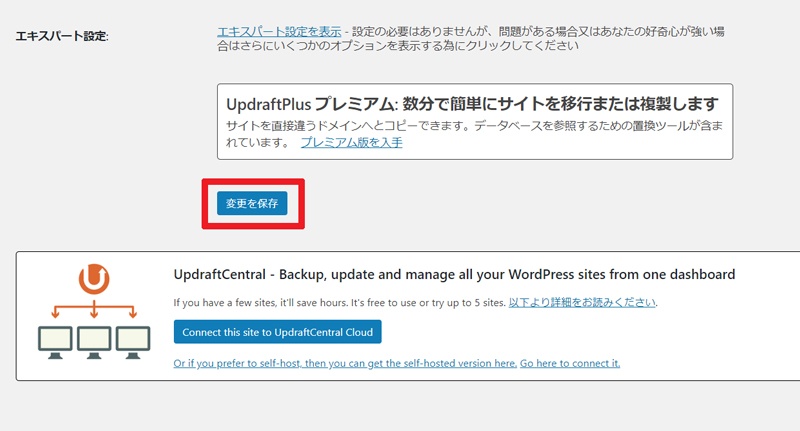
アップドラフト+バックアップをインストール有効化したら、すぐに保存の設定とDropboxとの連携を行います。

連携しておけば、スケジュール通りにデータベースとファイルの自動バックアップされたデータがDropboxに保存されます。
ワードプレスの完全な復元には、データベースとファイルの両方のバックアップが必要で、どちらか片方でも欠けると復元できません。
「 この多くのスケジュールされたバックアップを保持 」の数値は、過去に保存したバックアップの数です。

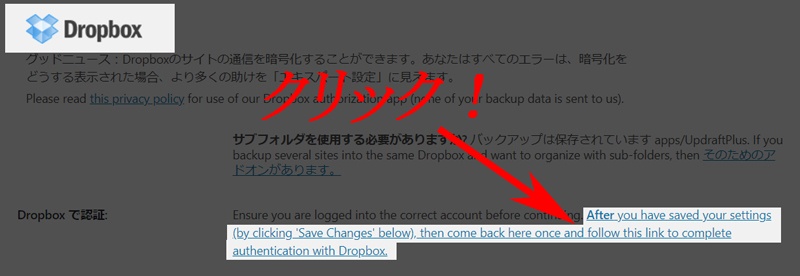
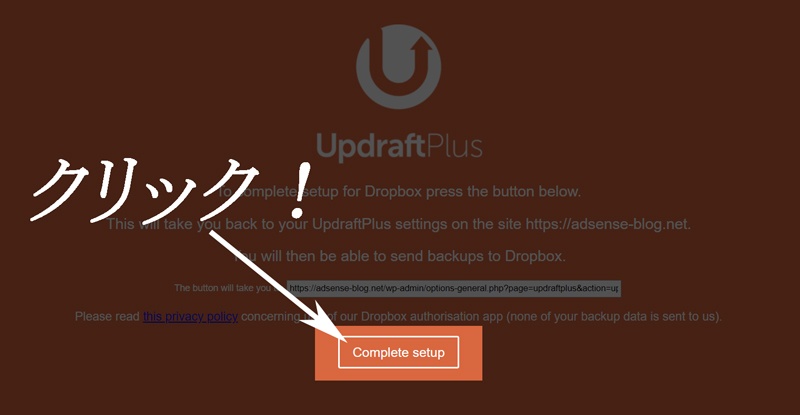
連携のセットアップ画面に移るので、画像の箇所をクリックします。↓

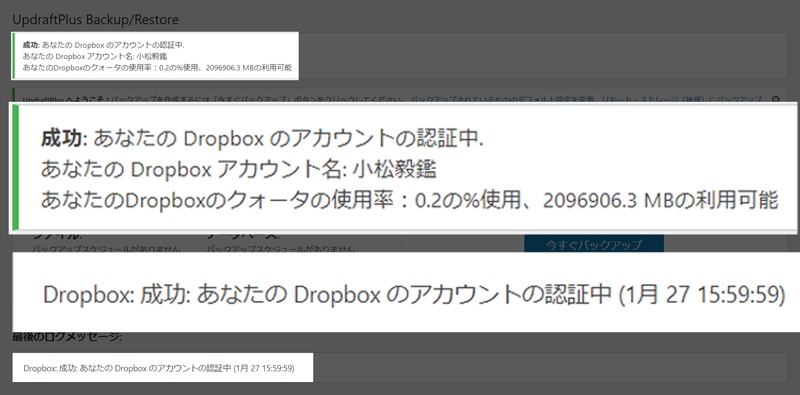
連携が成功すると以下の様なメッセージが表示されます。↓

バックアップスケジュールの設定は、画面の一番下の「 変更を保存 」をクリックしないと、反映されません。↓

SiteGuard WP Plugin/不正アクセスからの防御
あのイケハヤ先生こと、プロブロガーのイケダハヤト氏が過去の動画の中で 「 ワードプレスはハッキングが怖いから嫌だ 」と、おっしゃっていました。
無料ブログを使う最大のメリットは、実は「ハッキング被害に遭いにくい」ことだと思っている。一発でブログがおじゃんになるリスクがあるのは、けっこう怖い。
— イケハヤ@YouTube登録12万人 (@IHayato) May 15, 2018
WordPressとか、軽くググるとめっちゃ被害報告あるんですよね。ぼくの知人もアップデート忘れてハッキングされてブログ消えてました。。
メインサイトは、ライブドアブログを使っていましたが、それでも2019年のGoogleのコアアルゴリズムアップデートの波には逆らえず、遂にイケハヤ氏もWordPressへ引っ越しをされましたね。
むろん、無料ブログだからといって絶対に乗っ取られない保証は無いですが、WordPressがハッキングされるのを防ぐプラグインが「 SiteGuard WP Plugin 」です。
WordPressは、オープンソースのブログソフトウェアなので、ハッカーにハッキングされやすいのは事実です。
なかでも有名なハッキング手法が、「 ブルートフォースアタック 」ですね。
“3桁の数字のみであれば、1000回試せば確実に開く。 このように無差別にパスワードを組み合わせてログインを試みるのが「 ブルートフォースアタック 」”
不正ログインなどの脅威から防御するためにも、ガード系のプラグインの導入は必須ですね。
ただし、導入にあたっては注意が必要です。
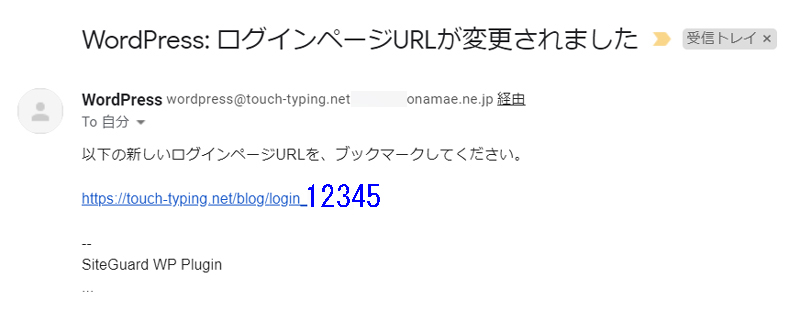
導入前には「 ルートドメイン名/(サブディレクトリ)/wp-login.php 」で管理画面に入れますが、SiteGuard WP Plugin導入後は末尾が「 login_12345 」の様に数字化されるので、忘れると大変ですよ。

サーバー会社が、お名前ドットコムの場合、確認メールが来ますが忘れると特に初心者は大変な事になるので、ログインURLは必ずメモしておきましょう。
ハッカー対策でサイトガードをしたは良いが、ログインできなくなりました、では本末転倒なので。
Smush/アップロード画像を圧縮するプラグイン
ワードプレスの画像サイズが大きいと重くなるので、ブログおよびサイトの表示速度が遅くなり、結果的にSEO( 検索エンジン最適化 )にも悪影響を及ぼします。
そこで、画像サイズの圧縮は至上命題となりますが、そこで必要なのがプラグインです。
一番おすすめなプラグインは「 Smush 」( スマッシュ )で、設定で自動圧縮で最適化してくれます。
私は、サイトによってはスマッシュに加えて「 EWWW Image Optimizer 」のプラグインも入れています。
基本的にWordPressが遅く重い原因は画像のサイズが大きい理由がほとんどですが、使っているサーバーによっても大きく変化します。

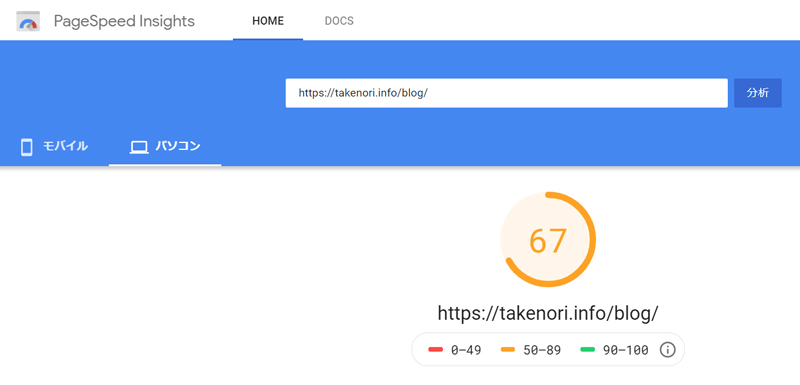
ブログないしサイトのページ速度は、Googleの公式ツール「 PageSpeed Insights 」で測れます。
ページスピードインサイトは本当に正確な速さを測っているか疑問ですが…
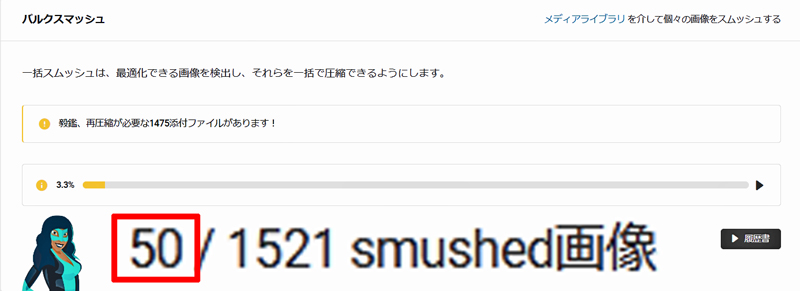
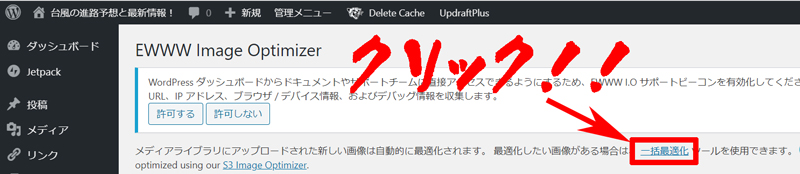
さっそく、スマッシュ( Smush )を使って画像を圧縮して最適化していきましょう。

管理画面が英語表記なので右クリック⇒「 日本語に翻訳(T)」で日本語表記にします。
「 今すぐバルクスマッシュ 」をクリックすると画像を最適化してくれますが、無料版は1回につき50枚までの制限が有ります。↓

でも、無料版でも回数制限は無いので何度も最適化すれば良いわけです。
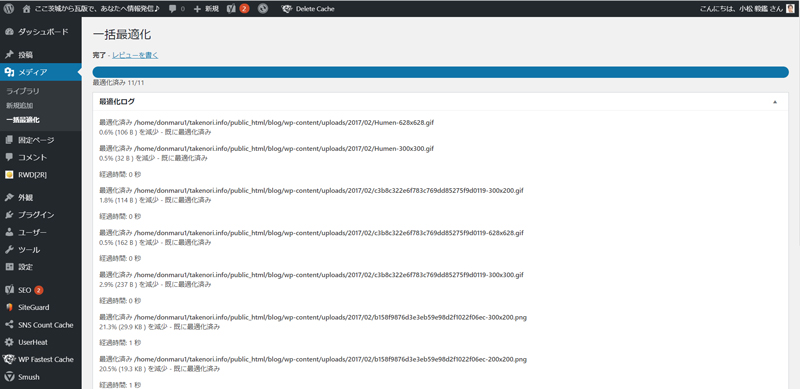
つぎに併用して使っている「 EWWW Image Optimizer 」でも画像の一括最適化をします。

スマッシュを使用後でも、一括最適化される画像は有るので、併用する意味は有ります。

他にも、画像サイズを自由に変えられる「 Simple Image Sizes 」もあります。
以前は、デジカメで撮影した数メガバイトの写真を、そのままワードプレスにアップロードしていましたが、これでは表示速度が遅くなります。
Broken Link Checker/リンクエラーを通知する
ブログ記事にリンクを貼ることがあるかと思いますが、リンク元が記事を削除したときには「 リンク切れ 」を起こします。
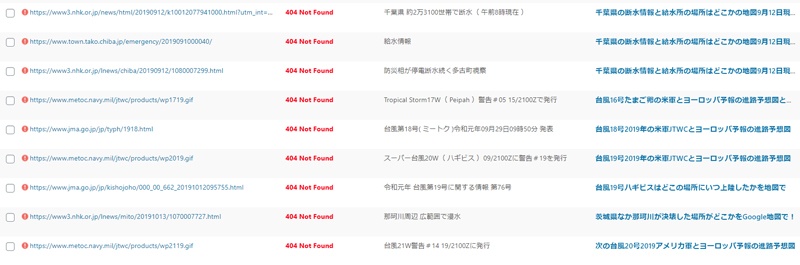
その時の、リンク切れを登録してあるメールアドレス宛に通知してくれるプラグインが「 Broken Link Checker 」です。

むろん上図の様に、ワードプレスの管理画面からでも確認でき、実際にリンク切れを起こしている記事を見ると、以下の様に斜線が引かれてます。

リンク切れは発リンクであっても読者からもGoogleからも信頼性の低下にも繋がりかねないので修正は必須ですね。
Classic Editor/以前のWPの投稿画面で編集する
WordPressは、セキュリティ対策のためにバージョンアップしていますが、ブランチ5.0以降は記事の作成および編集画面に「 ブロック・エディタ 」が採用されました。
いままでのワードプレスを使い慣れた人に取っては使いづらいので、旧エディタ画面に戻せるプラグインが「 Classic Editor 」です。
クラシック・エディタに付いては、別ブログの「 茨城瓦版 」でも詳しく解説しています。
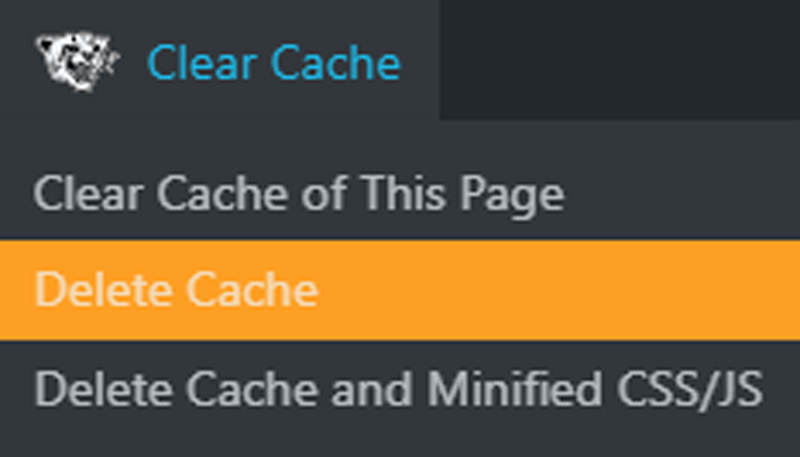
WP Fastest Cache/WPキャッシュクリアで高速化
ワードプレスを高速化させるキャッシュ系のプラグインは、なんと言っても事故が少ない「 WP Fastest Cache 」で、不肖この私めが運営している複数のワードプレスブログでも実際に利用しています。

私めが「 WP Fastest Cache 」を、おすすめする理由は「 W3 Total Cache 」の様な、トラブルの多いキャッシュ削除系のプラグインでは無い安全性からです。
WPファステストキャッシュは、以下の記事で設定方法などを詳しく解説しています。
では、キャッシュとは具体的に一体なにを指して言い、クッキー( Cookie )情報とは何が違うのでしょうか?
“キャッシュとは、閲覧したWebページの情報を一時的に保存する機能です。
キャッシュデータを保存しておくと、2回目に同じWebページに訪問したときに表示するスピードが上がりより閲覧しやすくなります。
Cookie( クッキー )とは、ホームページを訪問したユーザーの情報を一時的の保存する仕組み、またはそのデータです。
ID、パスワード、メールアドレス、訪問回数などがユーザー情報として保存されます。
これによって再訪問したときにユーザーを特定し、情報を入力する手間が省けます。”
つまりクッキーとは、ユーザー情報を指し、キャッシュとは閲覧したWEBページ情報の一時保存機能を差します。
WordPressを一言であらわすと、「 PHPとMySQLを使ってHTMLを作り上げるシステム 」である。
したがって、この一連の操作をすべてキャッシュしてしまえば、ページを描画するための時間が短縮できる。
そもそも論として非常にややこしいキャッシュとは、閲覧したWEBサイトの情報をサーバーとの中間地点に一時保存する役割を担うので、本来はWEBサイトないしブログの表示速度を上げる効果が有ります。
しかし、キャッシュ情報も無限に保存できるわけでは無いので蓄積されてくると今度は逆に挙動が遅くなります。
そこで、このキャッシュ情報を削除( クリア )してワードプレスを高速化するツールがキャッシュ系のプラグインに、なるわけです。
私は有料版の、WP Fastest Cacheを使っていますが、無料版でも全然つかえますよ。
Yet Another Related Posts Plugin/関連記事表示
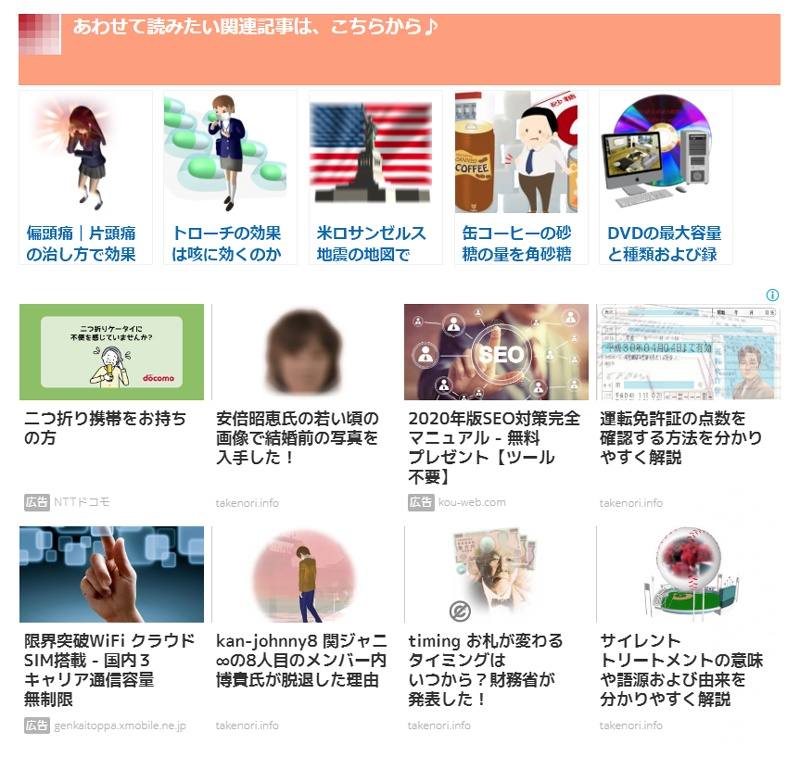
「 Yet Another Related Posts Plugin 」は、コンテンツの下に関連性の高い記事を表示してくれるプラグインです。
略称が「 YARPP 」ですが当サイト以外にも、私めのメイン雑記ブログ「 瓦版茨城 」でも使っています。↓( 以下は見本画像なので、まだ記事は続きますよ~! )

しかし、アドセンスの関連コンテンツが表示されているからか、テーマとの相性が悪いのか関連度の設定が上手く行ってないです。
本当は、横幅もキレイに揃えたかったんですけどね。
YARPPの導入方法でCSSはいじるが、PHPはいじらずに設定できるやり方の記事。↓
次に、.PHPもいじってYARPPを設置する方法の記事。↓
ブログ初心者がPHPを直編集でいじると、エラーが起きてWordPress自体がホワイトアウトして復元できない悲劇が起きるので、しっかりとバックアップだけは取っておきましょうね。
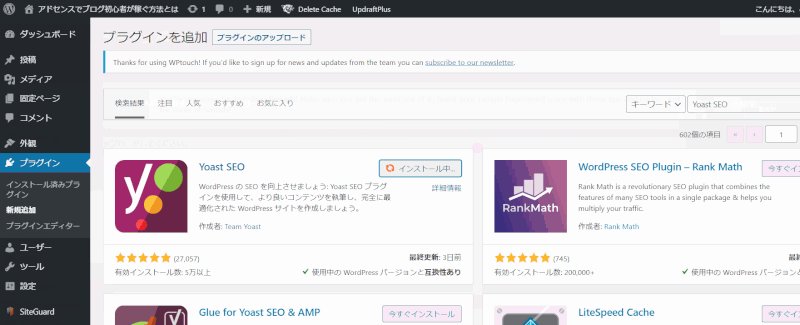
Yoast SEO/検索エンジン最適化の為のプラグイン
SEO【 検索エンジン最適化 】に強いと言われているWordPressですが、使えば誰でも上位表示する魔法のツールでは、ないです。
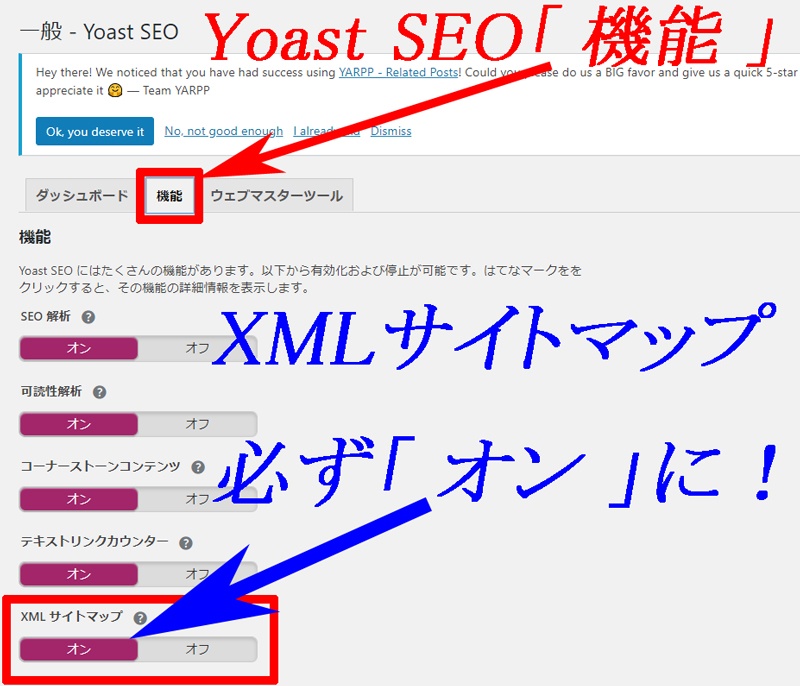
そこで、SEO強化のためのカスタム( 改造 )を担うプラグインが「 Yoast SEO 」なのです。↓
ヨーストSEOは、フェイスブックやツイッターなどのソーシャルメディア連携の設定も出来ます。
ただし、ワードプレスにYoast SEOをインストールしたからといって、どんなゴミ記事でも検索結果に上位表示が出来るわけではないので念のため。
むろん高品質なコンテンツを投稿し続けて、かつ良質なサイトから被リンクを貰うなどの要素が必要になってきます。
さらに良質な被リンクが付いた中古ドメインを何個も買って、何階層にもサテライトサイトを構築すれば上位表示できるかも知れませんが、初心者むけではないですね。
ワードプレスSEOのプラグインでは、「 All in One SEO Pack 」も有名です。↓
オールインワンSEOパックにも、XML Sitemapsが最初から組み込まれていますが 一説にはプログラムのソースコードが、あまりキレイでないらしいとか。
“特にAll in One SEO Packは、Luxeritasでなくても「 SEO最適化 」を謳ってるテーマ使ってるなら( そのテーマが本当にSEOに最適化してるかどうかは知らんけど )基本的に入れない方がよい珠玉の一品。
「 All in One SEO Pack を入れると良い 」と書いてあるサイトの大半は、「 他の人が薦めてたからそう書いてみた 」程度で書いてる場合がほとんど。”
オールインワンSEOパックの方がヨーストSEOよりも初心者むけな印象は有りますが、絶対に欲張って両方いれることはしないで下さい!
プラグイン同士が競合して不具合が発生するなどの報告が上がっているからです。
記事の投稿画面もヨーストSEOの方が、複雑でややこしい印象がありますが慣れれば、なんてことないです。
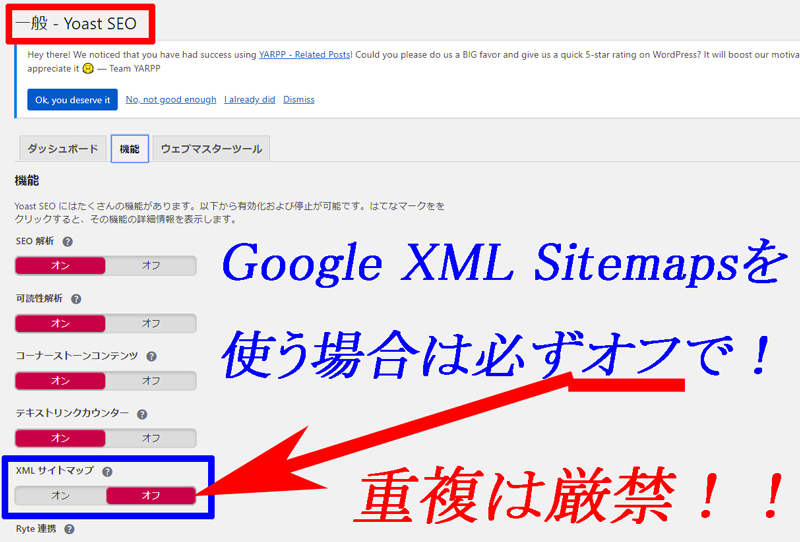
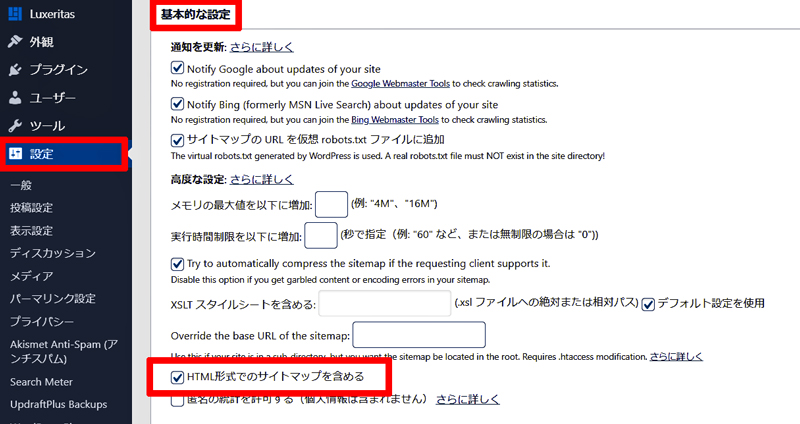
次章でも詳しく解説する「 Google XML Sitemapsプラグイン 」を入れない場合は必ず、「 XMLサイトマップ 」の設定トリガーを「 オン 」に入れてくださいね。↓

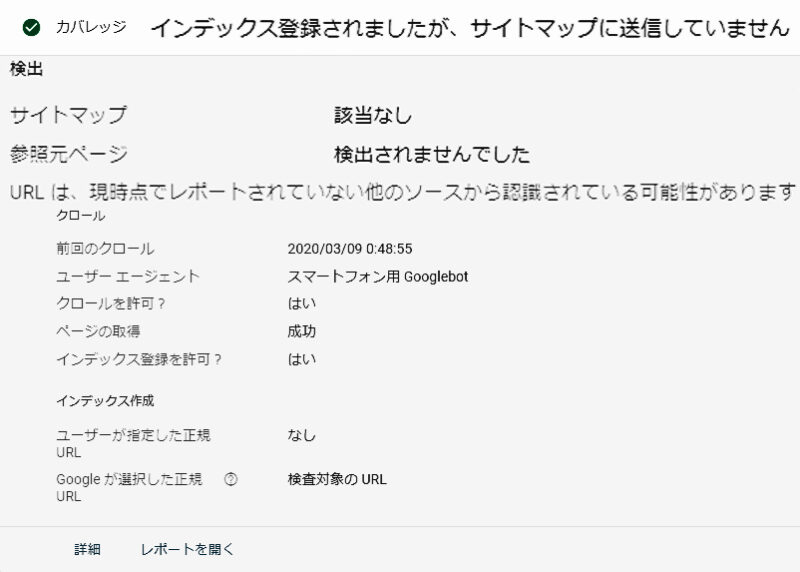
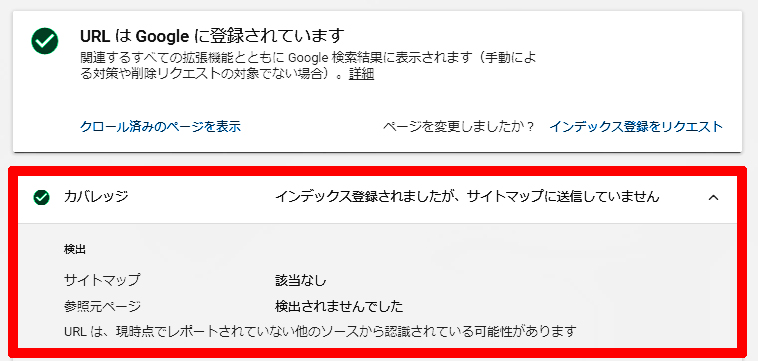
ちなみに、ヨーストSEOのXMLサイトマップ送信機能はONにしても、実際にGoogleサーチコンソールの管理画面で確認すると送信されていないことの方が多いです。↓

13選以外にもオススメのWPプラグインも御紹介
ここからは初心者に、おすすめWordPressプラグイン13選以外の[ plug-in ]をご紹介します。
まず上の動画で紹介されている、おすすめプラグインを以下に、まとめました。↓
- AddQuicktag/よく使うタグを登録して一発で出せる
- RTOC/目次を自動生成してくれるプラグイン
- Contact Form7/お問合せフォームの設置
- Rinker/商品リンクの管理( 物販やるなら必須の神プラグイン )
- Two-Factor/ログイン時に二段階認証を入れる
- Blog floating Button( なかじさん作成の追従型リンク用ボタン )
- Public Post Preview/関係者だけに下書きの記事を共有したい場合
- Search Regex/ブログ内の指定した文字を一括で変換できる
- Invisible reCaptcha/アキズミットと似てるがスパムを投稿させない
さて、上記以外に不肖この私めが全てのブログで使っているのが「 PZリンクカード 」です。↓
まさに上の様に表示されるのですが、製作者は「 ぽぽずれ。」氏です。
あとは、テーマによっては最初から付いている「 ページトップに戻る 」ボタンを後から生成できる「 Scroll To Top 」などで、当ブログにも取り入れています。
「 Google XML Sitemaps 」は、その名の通り、サイトマップを作成してGoogleのクローラーロボットにWordPressブログの設計図を示して巡回させるプラグインです。

ルクセリタスのWordPressテーマなどは最初からHTML形式でのsitemap生成機能が標準装備されているのですが、XML形式で送信しない場合があり、サーチコンソールで確認するとエラーになったりするので入れた方が間違いないですね。
自動作成サイトマップの作り方とGoogleへの送信
動画での説明の方が分かりやすいので、YouTubeに投稿しました。
サイトマップとは、その名の通り「 あなたのブログ全体の設計図 」である地図です。
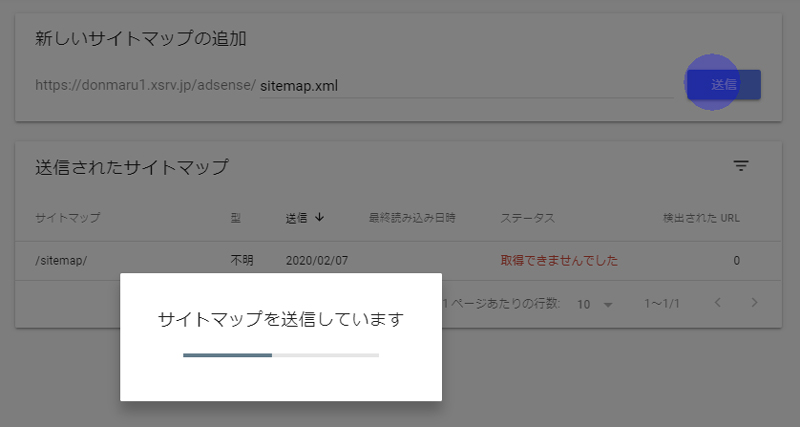
基本的にはGoogle XML Sitemapsプラグインを入れなくとも、HTMLサイトマップを生成できるWordPressテーマや、SEOプラグインでまかなえますが動画の様に送信時にエラーが返ってきます。
エラーの原因はGoogleへ送信したサイトマップの形式が「 XML 」( 拡張可能なマークアップ言語 )で無いから。
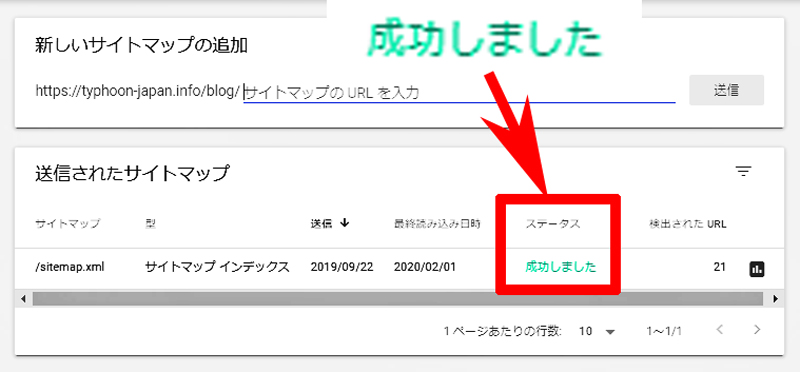
私めが実際に検証した結果、HTML( 最も基本的なWEB文書構造の言語のひとつ )形式のサイトマップを生成できる機能が有るからと言って、必ずしも「 Googleへのサイトマップ送信までもが同時に成功するわけではない 」という真実があることを実証しました。

プラグインやWordPressテーマに付いているサイトマップ生成機能で作る事はできても、けっこうGoogleへの送信エラーが出てしまっているケースが多いです。

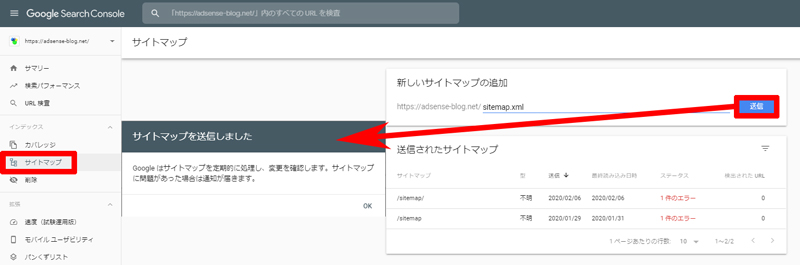
サイトマップは生成するのも目的ですが、最終的にGoogleに送信することでブログの設計図を渡して初めて完結します。

サイトマップの送信スラッグは、だいたいが「 /sitemap.xml 」ですね。

サーチコンソールでサイトマップ送信エラーが出るようなら、「 Google XML Sitemapsプラグイン 」を入れたほうが良いでしょう。

サーチコンソールにURLだけ送信しても、サイトマップがエラー状態だと、SEOの検索順位にも悪影響を及ぼします。

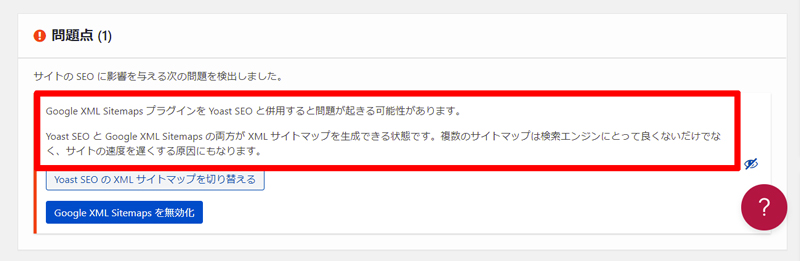
ただし、SEOのプラグインと併用する場合は注意が必要で、必ずサイトマップの設定を「 オフ 」にすること。

でないと、サイトマップの生成が2重に行われ、悪影響が生じる恐れが有るからです。
最終的な確認チェックはGoogleのサーチコンソールで行って下さい。

なお、Googleに送信するサイトマップの形式は「 XML 」です。
WordPressブログ等に作成されるサイトマップは「 HTML形式 」なので、Googleに送っても、「 サイトマップがHTMLです 」と、エラー表示が返されます。
Google XML Sitemapsプラグインでは、「 サイトマップにHTMLを含める 」設定が出来るので、チェックを入れましょう。

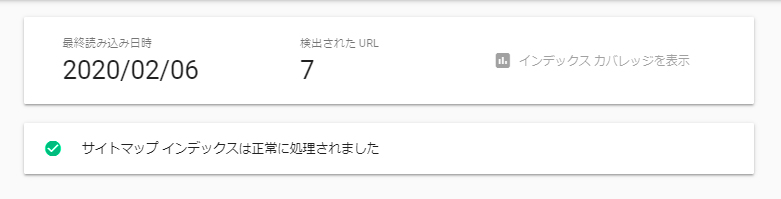
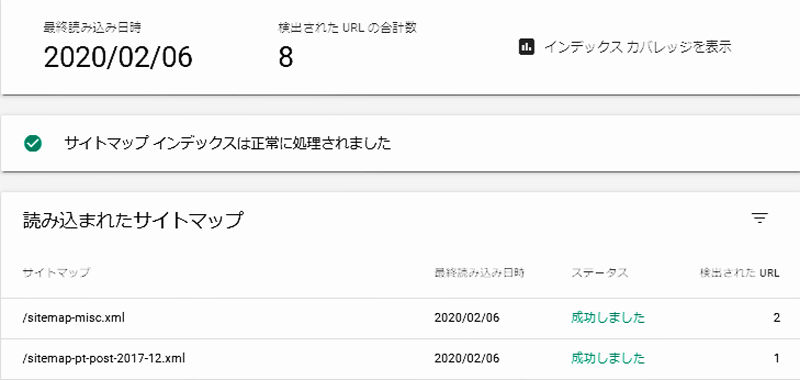
Google XML Sitemapsをインストール有効化した朝に送信後、夜になって再びグーグルのサーチコンソールをチェックすると、しっかりと正常に処理されていました。↓

むろん全てのブログが、XMLサイトマップのプラグインを入れないと機能しないわけではなく、Google XML Sitemapsなしでも、サイトマップの送信が出来たWordPressも有るので、この辺はテーマ等との相性も有るのでしょうね。
とはいえ、立ち上げたばかりの初期段階のワードプレスは不安定で、アドセンスの審査でも「 サイト不存在 」などの理由で不合格になるという報告も聞くので、XMLサイトマップを手作りできない初心者は最初にプラグインを入れてしまった方が間違いないですね。
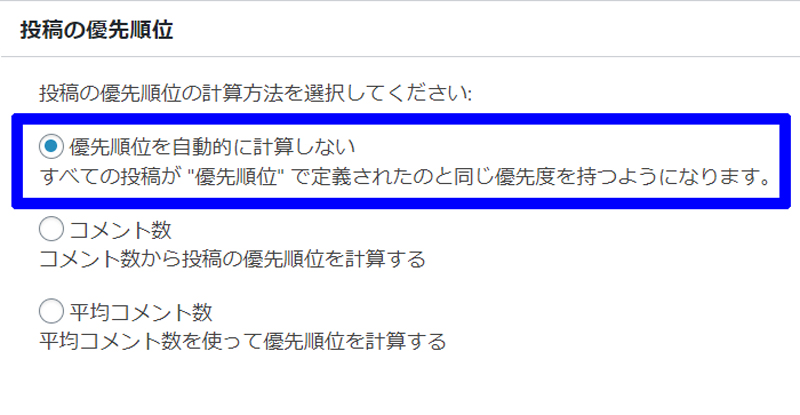
初期設定では投稿の優先順位が「 コメント数 」となっていますが、これは「 投稿の優先順位を自動的に計算しない 」にラジオボタンを変えておきましょう。↓

「 送信されたURLに“noindex”タグが追加されています 」というエラー表示が出た場合、設定項目の「 HTML形式でのサイトマップを含める 」からレ点チェックを外してみると解決することがあります。
ただし私は内容がスカスカなカテゴリー( 種類 )ページは、Googleから低品質ページの評価を貰うので、わざと「 noindex 」設定にして、クローラーに読み取らせない様に設定しています。
ちなみに、サイトマップ作成プラグインは「 PS Auto Sitemap 」などもありますが「 サイトが重くなる 」との情報もあるので、ご自身でよくよくご検討ください。↓

ワードプレスのプラグイン導入で注意すべきこと
WordPress.orgの公式サイトによれば、2020年1月現在、ワードプレスのプラグインの総数は5万5,443個あるとの事。
むろん全てインストールしたら、とても重くて動かないでしょうね。
後は、あなたご自身がご自分の好みで好きなプラグインを入れていけば良いかなと。
ただし、いくつか注意すべき点があるので以下に箇条書しますね。
- プラグインを入れすぎるとWordPressが重くなる
- プラグイン同士で競合して不具合を起こす場合も
- 信頼性の低いブラグインは悪影響を及ぼす場合も
- WordPressテーマとプラグインとの相性もある
- プラグインの更新を放置すると脆弱性を狙われる
主なものでも、以上5つの注意点が挙げられます。
とくに、WordPressは世界中で最も多くの方々に利用されているCMS( マネジメント・コンテンツ・システム )なので、それだけ多くのハッカー達にも狙われていると言うことなのです。
プラグインの更新の放置に限らず、WordPress本体の更新も怠ると、データベースに不正アクセスされてデータを不正に書き換えられる恐れもあるので、セキュリティには万全を期す必要が有りますね。
以上、ワードプレスに最低限必要なプラグイン13選のご紹介でした。
お使いのテーマとの相性も有るなんて、なんだかとても面倒な職場の人間関係と似てますよね。( 笑 )