
初心者のためのアドセンスブログの作り方と始め方


バックアップ用のプラグインの具体的な使い方を豊富な画像と共に、ご説明させて頂きます。
文責:小松毅鑑
【 本稿の記事ページの目次 】
ワードプレスのバックアップ用のプラグインで最もポピュラーで信頼性が高いものが「 Back WP up 」では無かろうか。
しかし決して間違ってならないのは、ただインストールして有効化しさえすれば自動でバックアップしてくれるかと言えば、まったくそんな事は無いので注意が必要だ。

面倒でも詳細な設定を行わなくてはならないのですか、以前に不肖この私めは、この事すら知らずに復旧できずに失敗した苦い思い出が…
詳細は以下のバズ部で図解入りで丁寧に解説しているので丸投げな感じで申し訳ないが、かなり詳しく書かれているので。↓
静的ページであれば、サーバー上のデータを単純にバックアップするだけで良いのだが、WordPress のような動的ページの場合は、次の2つのバックアップを取る必要がある。
・サーバー上のデータ:画像ファイル、テーマ、プラグインなど
・データベース上のデータ:記事、カテゴリ、コメント、管理画面の設定情報など
ちなみに、バックアップを行う設定時刻はアクセスの少ない夜中の方が良い。
日中にバックアップを行うと、サイトの読み込み時間が遅くなり、アクセスしてから画面が表示されるまでの「 3秒ルール 」をオーバーするとユーザー離脱を招くからだ。

今のインターネット・ユーザーは相当短気であることを、ゆめゆめ忘れてはなりませぬ。
また、「 UpdraftPlus 」バックアップ・プラグインの詳しい使い方は、別記事の7章にて解説している。↓

この章では、WPプラグイン「 BuckWPup 」を使ったバックアップを実践してまいります。
まずは「 BuckWPup 」ブラグインをインストール後、有効化。
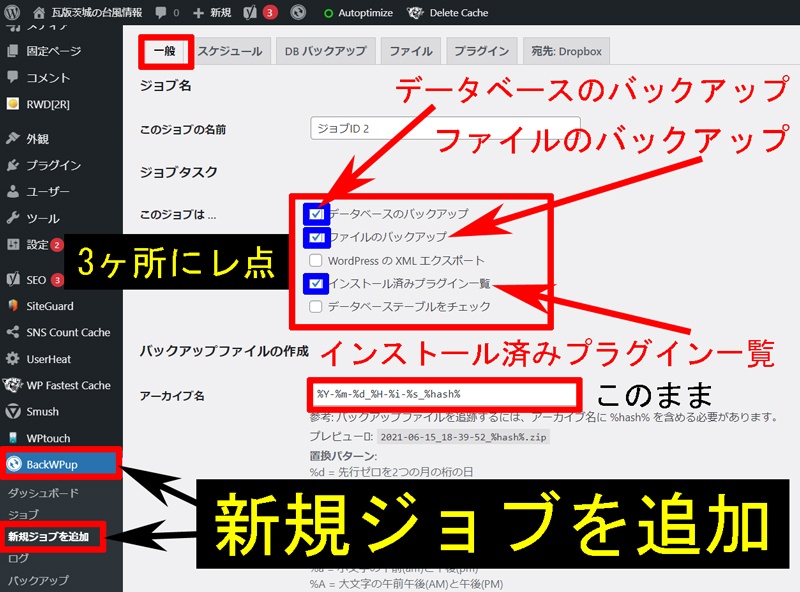
そして次に、サイドバーの「 新規ジョブを追加 」タブ( 赤枠 )から「 一般タブ( 赤枠 ) 」で必要な設定を必ず行おう。

くどいようだが、たーだプラグインをインストール⇒有効化しただけでは、バックアップをしてくれない。
以前の不肖この私めはココを勘違いしていて一切の設定をせずにいたら、消えたWordPressを復元できなかったのである!

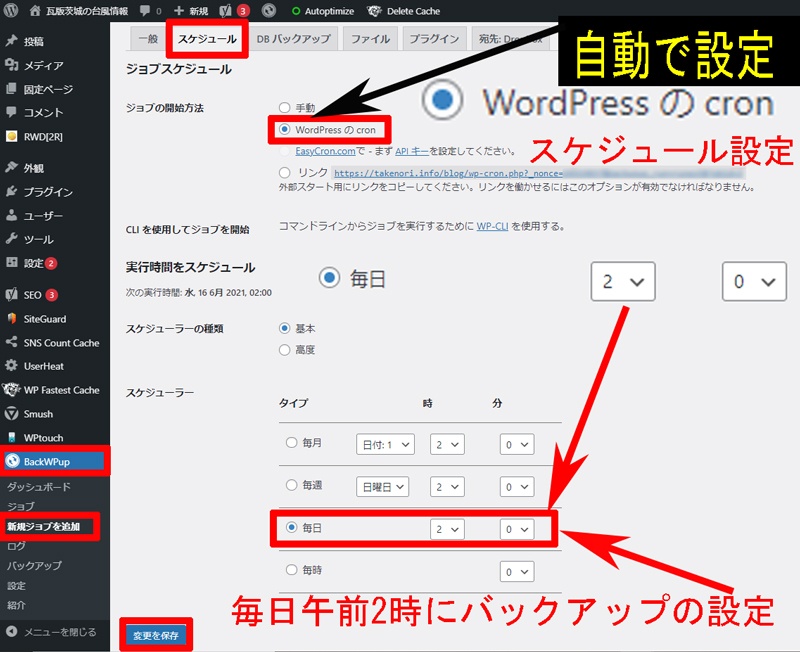
スケジュールタブ( 赤枠 )で、「 WordPressのcron 」のラジオボタンにチェックを入れれば、「 自動バックアップ設定 」が出来るようになる。

自動スケジューラー設定は「 毎日 」で、デフォルトで設定されている午前3時は避けて2時にしている。

デフォルト設定を避ける理由は、多くの人が集中してバックアップする事からサーバーの負荷が集中する時間帯を外すため。
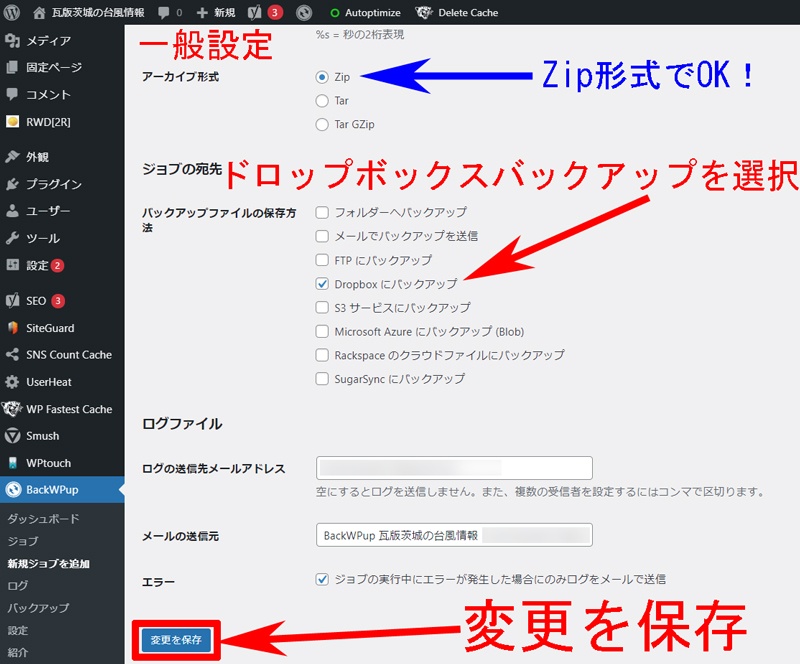
このあと、「 設定を保存 」ボタンを押して初めて「 自動バックアップ設定 」が完了したことになる。
なお当記事の作成にあたっては、以下のサイトを参照させていただいた。
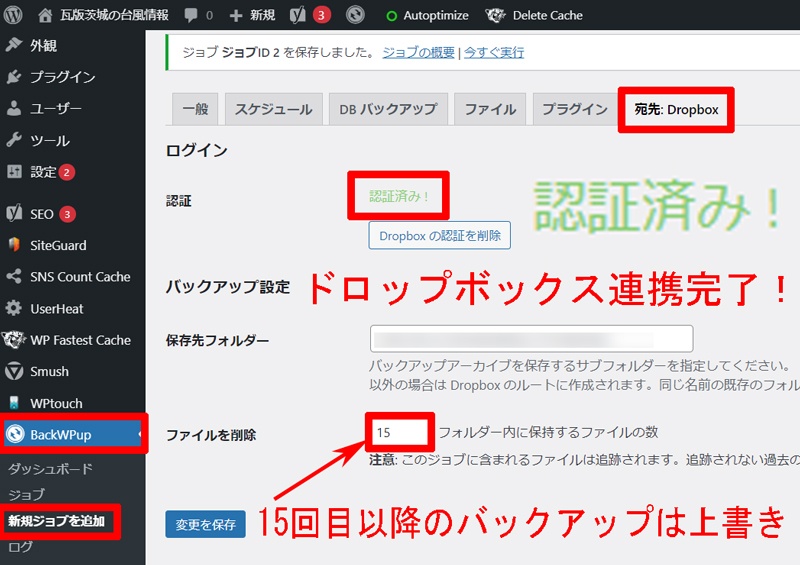
ファイルを削除:何世代分のバックアップデータを残すかを設定できます。
ここではデフォルトの15のままにしましょう。


バックアップしたWordPressデータを「 dropbox 」に保存するための設定方法を解説しますよ。
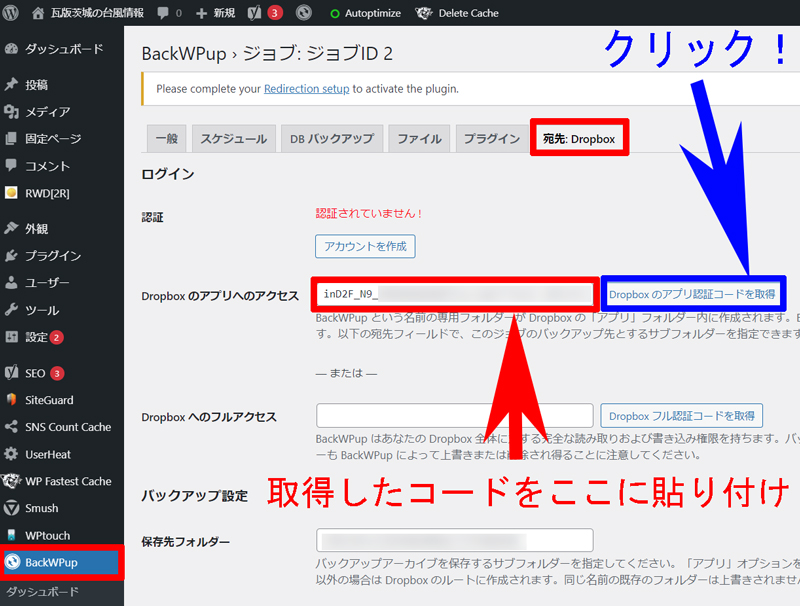
「 新規ジョブを作成 」タブの「 宛先:Dropbox 」タブ( 赤枠 )をクリックして、「 Dropboxのアプリ認証コードを取得 」をクリック。
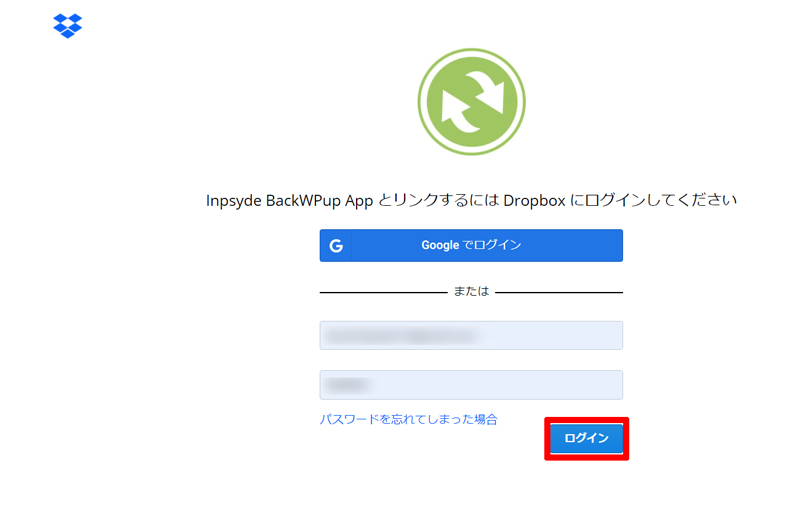
ログインしていなければログイン、アカウントがなければ「 新規作成 」で。

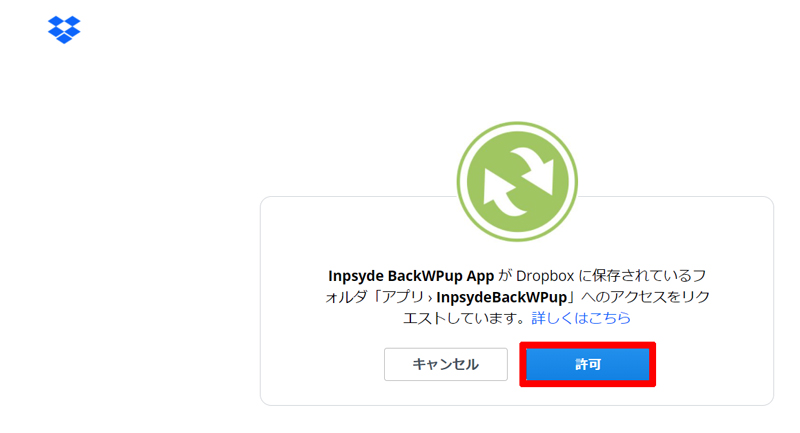
次に「 BuckWPupとの連携を許可 」する。

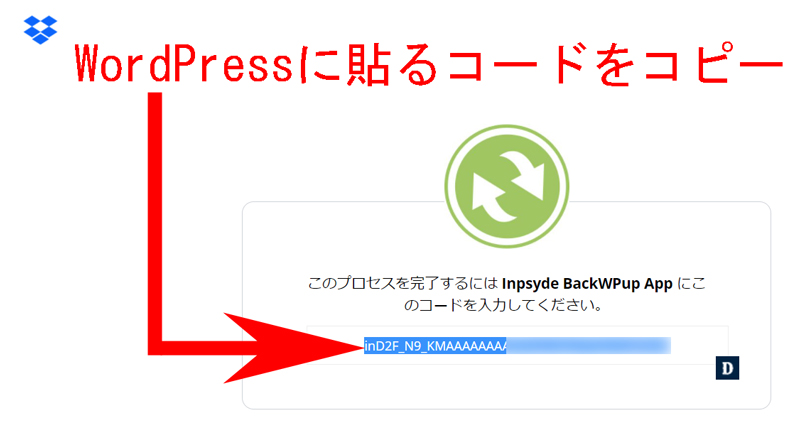
そうすると、WordPressに貼るためのコードが出るので、これをコピー。

さきほど取得したコードを「 Dropboxのアプリへのアクセス 」の赤枠内に貼り付け( ペースト )てから「 設定を保存 」。


上の図のような画面になったら、Dropboxとの連携は成功です。

Dropboxに登録されているメールに上の様なメッセージが届くはずです。
この章では私め自らが、手動でWEB上にアップロードされているワードプレス・ブログからデータ・バックアップを取って「 Instant-WordPress 」を使って実験的に自分のパソコンの中にだけ複製する実践編である。
またまた人様のサイトに、おんぶに抱っこでたいへん恐縮だが、こちらの記事を参考にさせて頂いた。↓
Instant WordPressで超簡単にワードプレスローカル環境を構築する方法むろん、バックアップを取ったデータからWEB上にWordPressを作成出来るのは言うまでも無い。
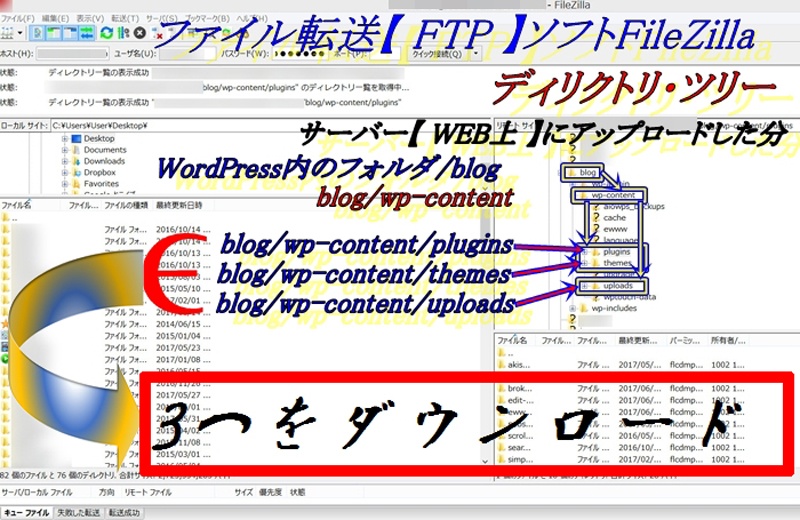
ではまず、TOP画像に有るファイル転送【 FTPもしくはFFFTP 】ソフト「 FileZilla 」にログインしてWEB上にアップロード済のディリクトリツリーから3つのデータをダウンロードする。

つまり、WordPress本体のディリクトリツリーの階層が「 ドメイン名/blog 」だとしたらその2つ下の以下の階層のフォルダをダウンロードする。
ダウンロードしても元のファイルは無くならずに、そこに残るので安心されたい。
ダウンロードしたら、場所を忘れないよう保存してから次の作業へ。
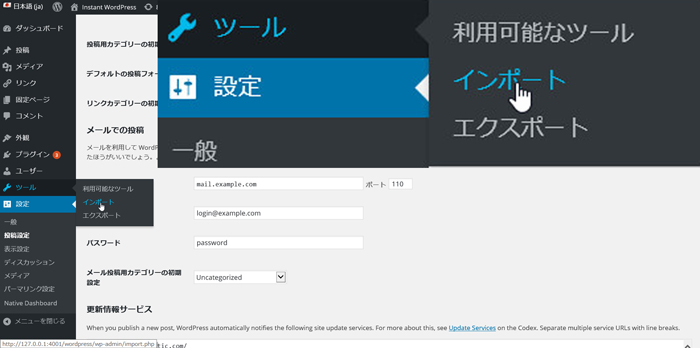
これはインスタントWPのインポート画面だが事前にバックアップを取るサイトから「 ツール ⇒ エクスポート 」して記事データ( だったと思う )などを保存しておく。【 XML形式のファイル 】
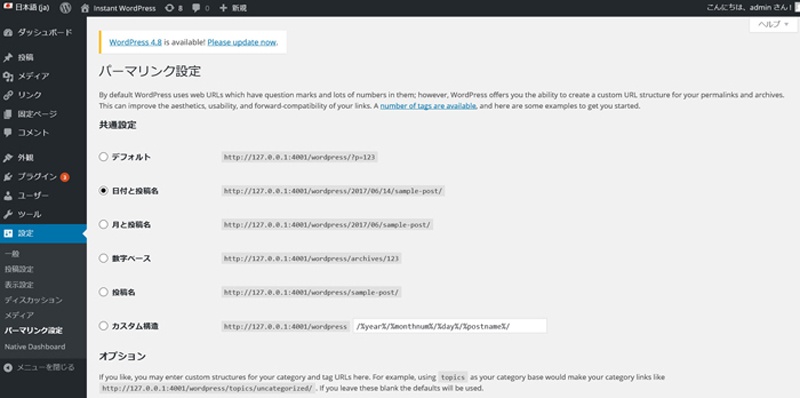
次に忘れてならないのが「 設定 ⇒ パーマリンク設定 」で共通設定の項目をメモっておく。

これは、データ復旧の際、新たなWordPress側でパーマリンク設定を統一しなければならないからで有る。
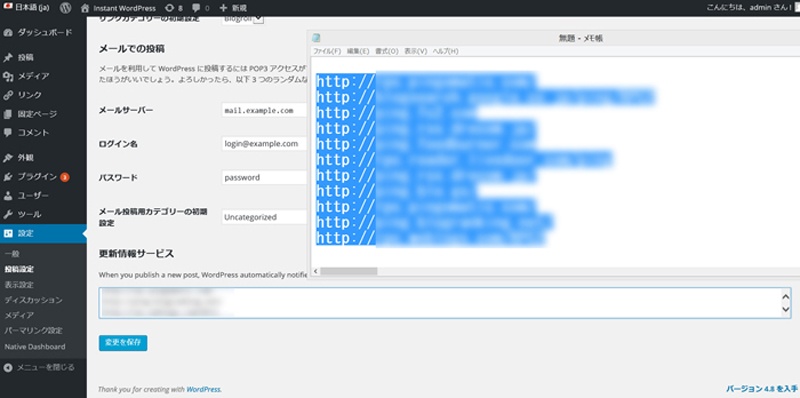
次にPing更新情報サービスの一覧も忘れずにコピペしてメモ帳などに保存しておこう。【 設定 ⇒ 投稿設定 】

これで、バックアップは完了である。( 情報不足などあれば、ご指摘下さいませ )
次章では、このバックアップデータを元にインスタントWPを使ってローカル環境に再びサイトを再構築する。
この章では、ダウンロードしてバックアップを取ったWordPressデータを使ってサイトを復元、作成する。
WEB上に再アップロードする場合は必要ないが、今回はローカル環境( 自分のパソコンの中だけ )に復元するので「 Instant-WP 」を使う。
インスタントWPのダウンロードは上に貼ったハイパーリンクURLの中サイト内で出来る。
インスタントWPが起動したら今までの逆で、たーだアップロードしていけば良いかと言われれば話しは、そう単純では無かった。
まず、メモ帳にコピペしておいたPing更新情報の一覧記述を移す。
次にバックアップを取った元のサイトのパーマリンク設定を同じものに合わせる。
このアップロードの順番に付いては特に意識しなかった。
次にエクスポートしたXMLファイルを同じ場所にアップロードする。

そして先程FTPソフトでダウンロードしたフォルダから順次、アップロードしてゆく。

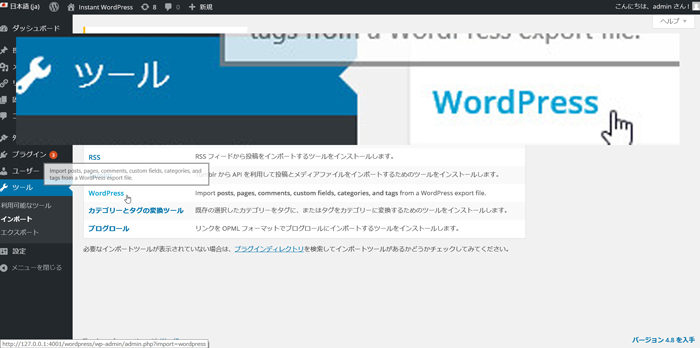
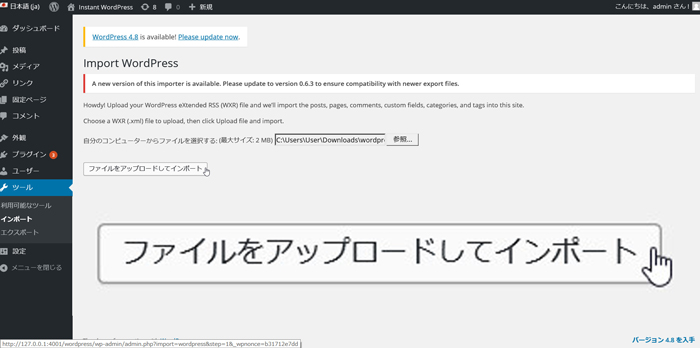
「 ツール ⇒ インポート ⇒ WordPress 」の順にクリックして行きインポート開始。

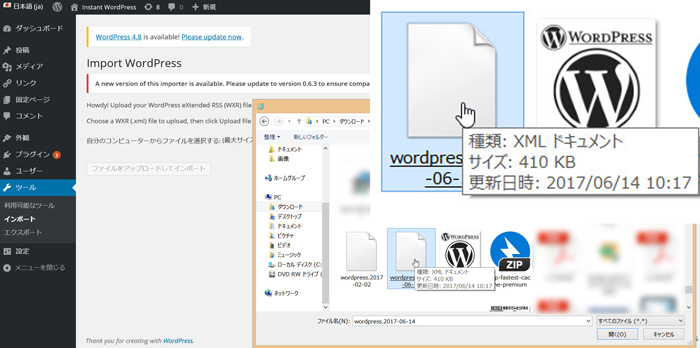
「 参照 」をクリックして保存しておいたXMLファイルを選択してアップロードする。

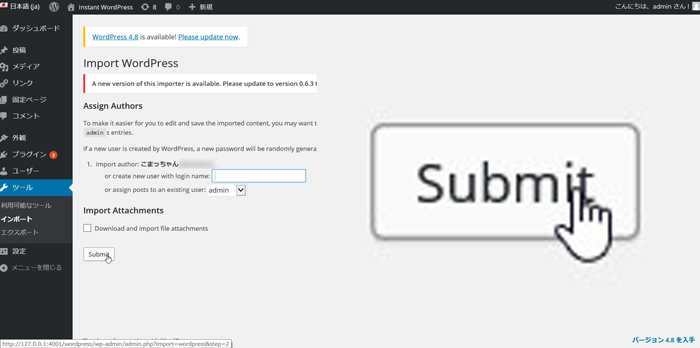
無事にアップロードが完了したら「 submit 」ボタンをクリック!

これで、無事にXMLファイルのインポートは完了した。
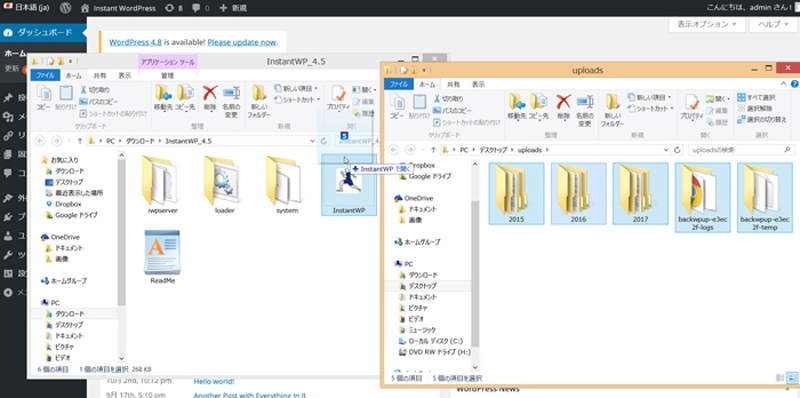
次にFTP( もしくはFFFTP )ソフトでダウンロードした、3つのフォルダをアップロードする。
まずは「 uploads 」ファイルを、そのままアップロード。

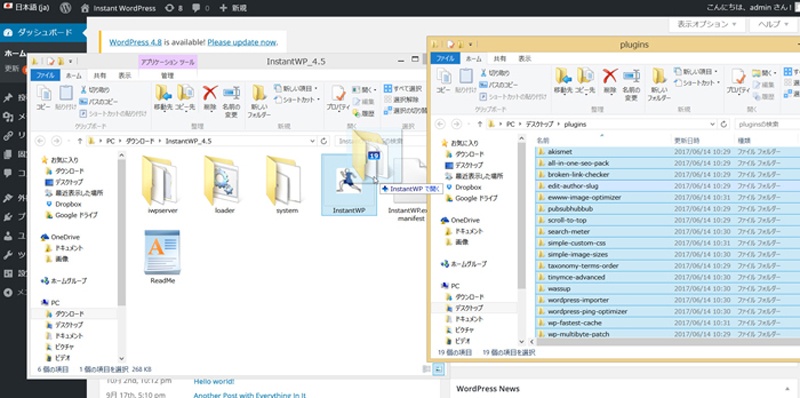
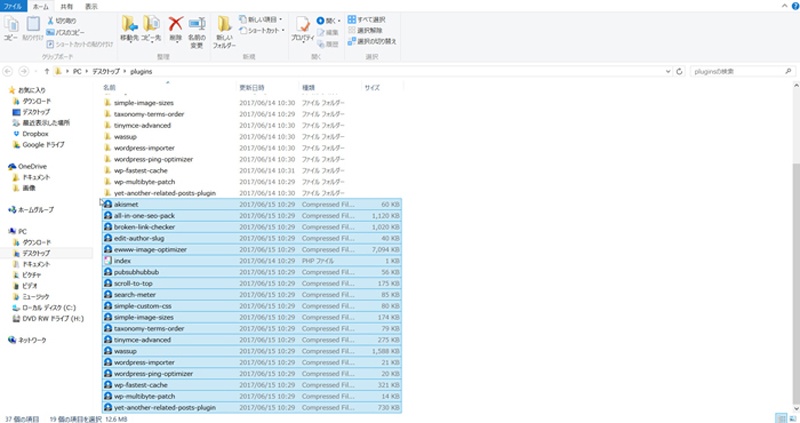
これは問題なく成功するはずだが、問題は次の「 plugins 」と「 themes 」のファイルのアップロード作業だ。

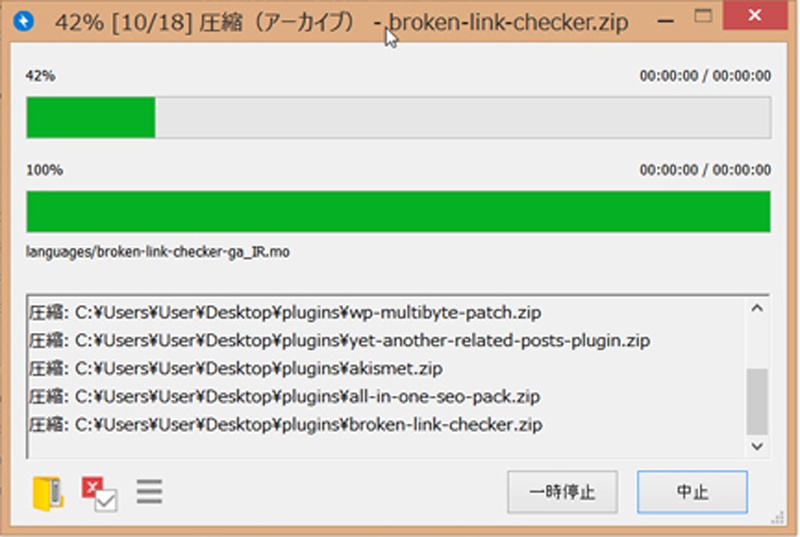
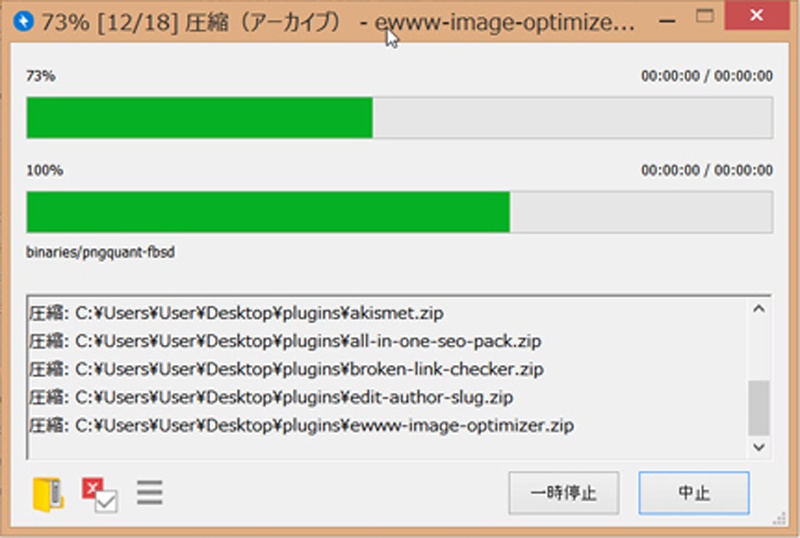
もしかすると、私めのやり方が間違っているかもだがプラグインとテーマファイルは.zipファイルに圧縮しないとアップロードしてもWordPressサイトに反映されない様である。



なもんで、.zipファイルに圧縮してからアップロードする。

圧縮化は簡単で「 .zipに圧縮する 」で、すぐに圧縮できるがラプラス等の解凍ソフトがインストールされていないと出来ないかも知れない。↓
ダウンロード:Lhaplus for Windows
これで、プラグインのアップロードも終了した。
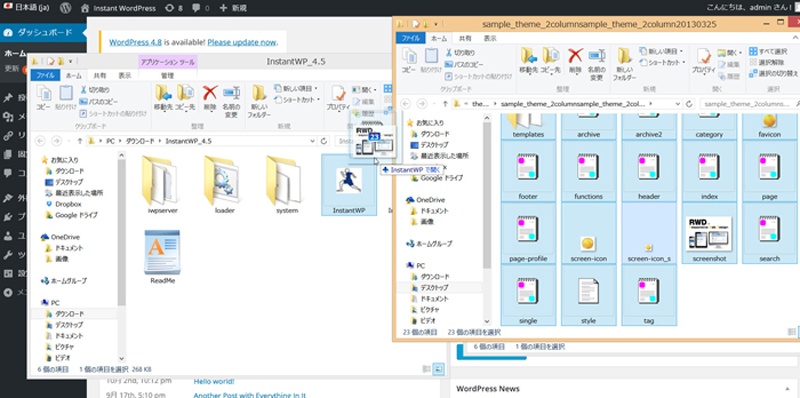
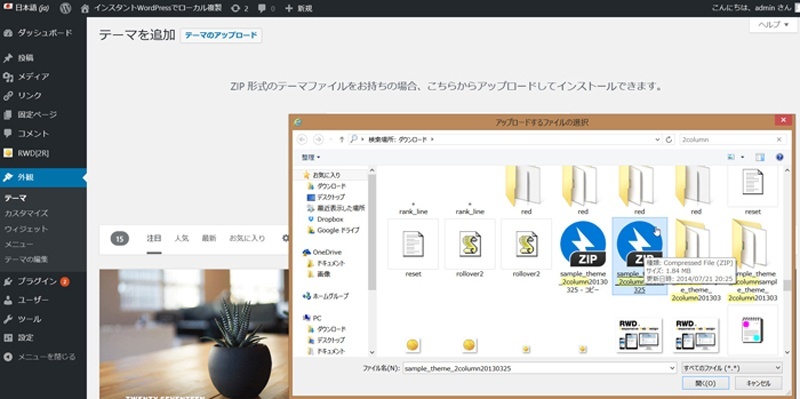
残るはテーマのアップロードだが、これもフォルダでアップロードしても一向に反映されない。

ちなみにテンプレート名は「 RWD-theme-2column 」であり、定番の権威や飛ばされやすいと噂のリファインSNOWでは無いが、最初から.zipファイルでインストールしていたのを思い出した。


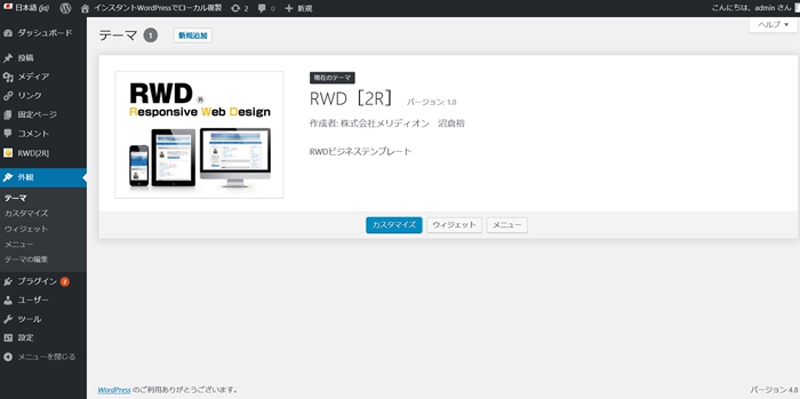
インストールに成功した。

この様にインスタントWPのダッシュボード画面に、なる。

最終章では、バックアップ・データから復元した ローカル・サイトがシッカリと機能しているかを順次、見ていく事にする。
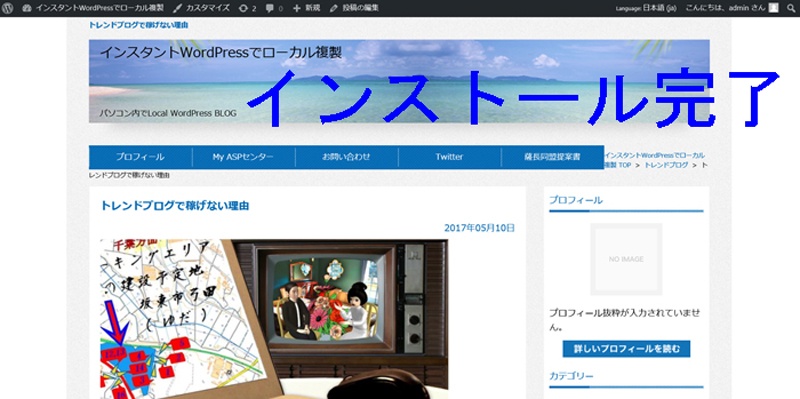
それでは、バックアップ・データから作成したインスタントWordPressサイトを 実際に確認してみる。
まずはヘッダーの部分からだが、不要なインスタントWPの元データを削除しただけで何の設定も掛けない内は当然デフォルトの画像が現れた。

グローバルメニューボタンなどは最初から復元されているが、サイドバーのプロフィール画像などが空白状態に。

各記事は、完全に復元されている。

記事も全文をチェックしてみたが、完全に復元されておりハイパーリンクも踏めるし、貼り付けたYouTube動画も問題なく再生できる。

ただ、サイドバーの記事カテゴリーの種類がおかしいのとプロフィール抜萃などの書き込みは空欄に、なっているので細かい修正は必要なのかも知れない。
無論、インターネット上のワードプレスにアップロードすることも可能である。( つか、これが命題。)
無料ブログと違い、運営会社の都合で消される心配の無いWordPressだが、ちょっとした事でエラーが出て今まで苦労して積み上げてきた資産が消滅する危険性も有るサイトだけに「 転ばぬ先のバックアップ 」は欠くべからず大事だ。(^o^)
さらに、バックアップファイルは、データベースのデータもバックアップ保存しておかないと、WordPressは完全には復元できないので、あしからず。
あなたが今お読み頂いている、当「 アドセンスブログ初心者が稼げない原因は? 」のブログもオープンソースのブログ・ソフトウェアWordPress【 ワードプレス 】で作成している。
WordPressでバックアップを取ると一口に言うが、そもそもバックアップ[ backup ]とは、いったい何のことを指して言うのであろうか?
( 以下「 データSOS 」から引用 )↓
ウィルス感染・データ破損、機器故障などの( 不測の )事態に備えてデータの写し( コピー )を取り別の媒体に保存する事。
( 引用ココまで )↑
特に更新をしただけでもエラーが発生し、ホワイトアウトという現象が発生すると画面が真っ白に、なる事も有る。
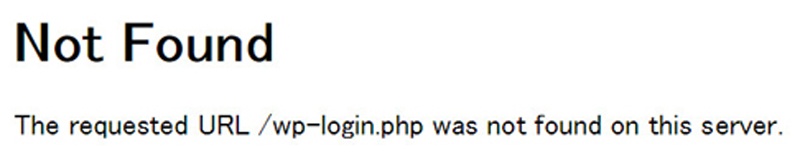
過去に.php編集画面をイジりまくって、エラーが発生し復旧が不可能な状態に陥り、ご臨終となった苦い経験を幾つもして来た不肖この私めは、過去にWordPressを6個も消した苦い経験を持つ身。(^_^;)

6記事ではなく6サイトだが、WordPressが丸ごと消えると上の画面のような表示が出て、さらに技術のない私めは泣く泣く、また1から新たに作り直すしか手立ては無かったのだった( 泣 )。
なので、こうなってもワードプレスを「 復旧 」出来るように、との願いを込めて当記事を作成した次第。
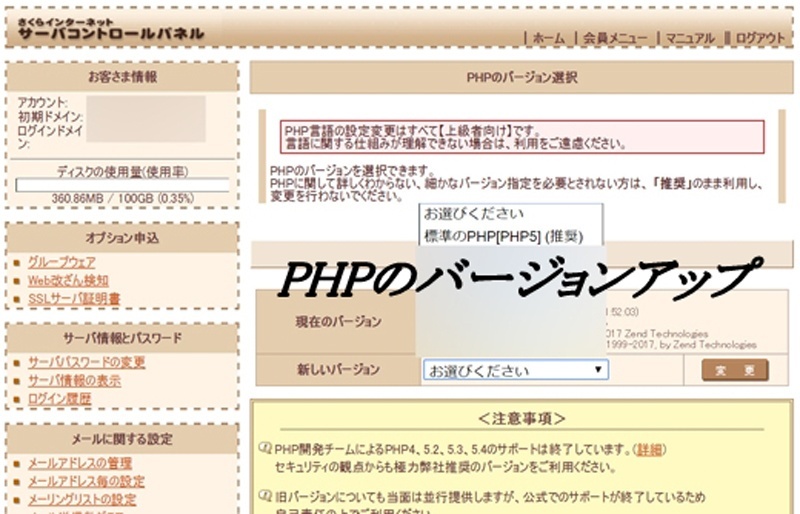
勿論、エラーが発生するのはプラグイン同士の競合が原因だったり( 特にキャッシュ系、クリーナー系がキケン )インストールしているレンタル・サーバーのPHPバージョンアップだけでも、、画面が真っ白になったりする事例は有るのだという。

だが、サーバのPHPバージョンは数字が高ければ、それだけ最新の技術で処理されるので処理速度も早くなるメリットが享受( きょうじゅ )出来るが故にバックアップを取ってでも更新したのである。
PHPバージョンの具体的な数字は、どのVersionにも存在するセキュリティ・ホールの関係上、ここでは公表を差し控えさせて頂く。
ちなみに画像の管理画面は別のワードプレスを運用している、さくらサーバーのもの。
WordPressのインストールディレクトリは下記のようにファイルが配置されています。
wp-admin/ ・・・ 管理画面のデータ
wp-content/ ・・・ ユーザーがアップした・管理しているデータ
wp-include/ ・・・ 管理画面でも表示画面でも使う共通のプログラムデータ
wp-*.php ・・・ 設定ファイルやエントリポイント等
このうち、wp-content/ ディレクトリをFTP等を使ってサーバーにアップして、上書きしてしまってください。
wp-content/ 以外のディレクトリは、通常の運用をしていればユーザーが何か変更を加えたり、WordPressが変更を行ったりすることはありません。
そのため、wp-content/ だけを元に戻せば、ほかのファイルは新しくインストールしたWordPressのファイルで全く問題ないのです。
これだけで「 ファイルの復元 」は完了です。
この際、サーバーへFTPを使って接続することになりますが、その際の文字コードは必ず「UTF–8」とすることを忘れないで下さい。
その前に経験者は語る、じゃないがデザイン・カスタマイズの目的で初心者がみだりに「 テーマ編集 」の.php編集などを直に行わない方がいい。
以前の私めはココをイジりまくって取り返しの付かなくなったことが多々あったので要注意だ。
覆水盆に帰らずと言うが、WordPress盆に帰らずとならない様にバックアップは予( あらかじ )め、取っておいたほうが賢明である。
記事ランキング
上の画像は、2018年の8月度のGoogleアドセンスの報酬額が 35万1,132円、同9月度は38万とび759円となった証拠です。 YouTubeは収益化が出来ていなかった( 2018年の時点では )ので、純粋にブロ […]
「 Hello world!編集もしくは削除してブログを始めてください! 」って! え~っ!?またかよ~…(ToT) 【 本稿の記事ページの目次 】 1. シリウスと干渉して3回目の「 これは最初の投稿で […]
【 本稿の記事ページの目次 】 1. 身震いするほど応援されて50万円を稼ぐ仕組みとは? 2. 1年間で約4時間半だけの作業で月収50万が稼げる!? 3. 無料オファーキャンペーンのローンチ構成と仕組みは 4. […]