新規で立ち上げたcocoonテーマのWordPressに、Googleアナリティクスの計測用トラッキングコードを設置した後に現れる、ヘッダー上のバグを取り除く方法です。
【 本稿の記事ページの目次 】
コクーンのヘッダー上にバグが現れる原因は
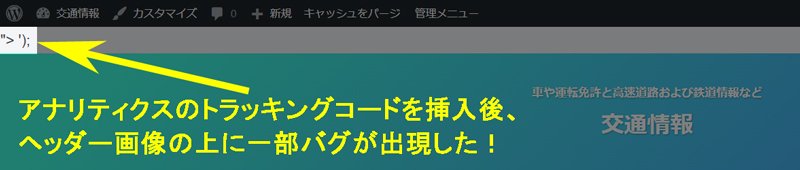
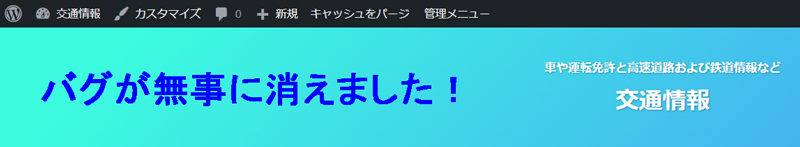
まず、本記事のTOP画像のようにコクーン( cocoon )テーマのWordPressのヘッダーの上に、バグが現れる原因から特定してまいります。
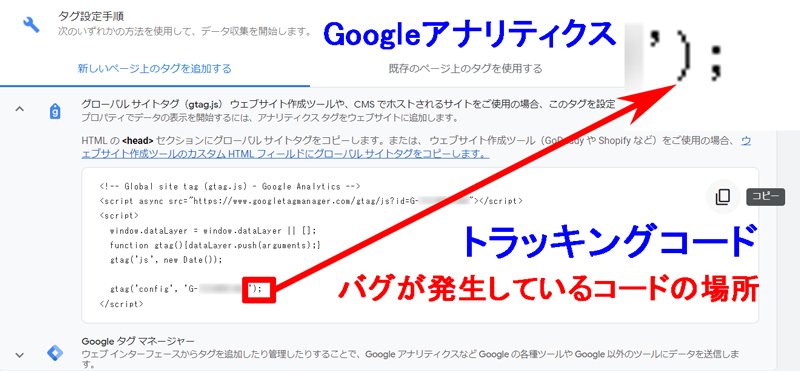
このバグは、アナリティクスのトラッキングコード・スニペットの、HTMLコードの一部です。↓

トラッキングコードの一部が、エラーを起こしてヘッダーの上に出現しているのです。
ちなみに、フルコピーして正確に貼り付け( ペースト )しているので、操作ミスではありませんが…
そもそも、トラッキングコード全体を貼り付ける方法は正しいやり方ではありません。
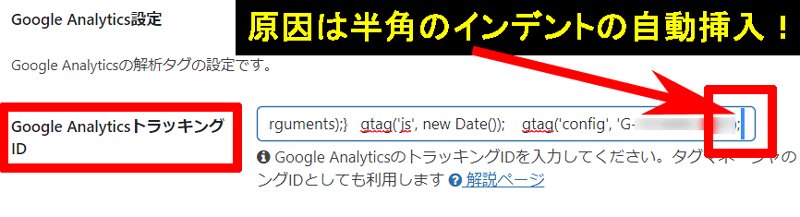
さっそく結論ですが、バグ発生の原因は挿入後のアナリティクス・トラッキングコードの一番うしろに半角のインデント( 空白 )が入っていたからでしたが…
実は、トラッキングコード全てをコピペして貼り付けたこと自体が間違いだったのです笑。

次章ではバグを削除するための解決方法を、レクチャーします。
トラッキングコード全体をコピペは間違い!

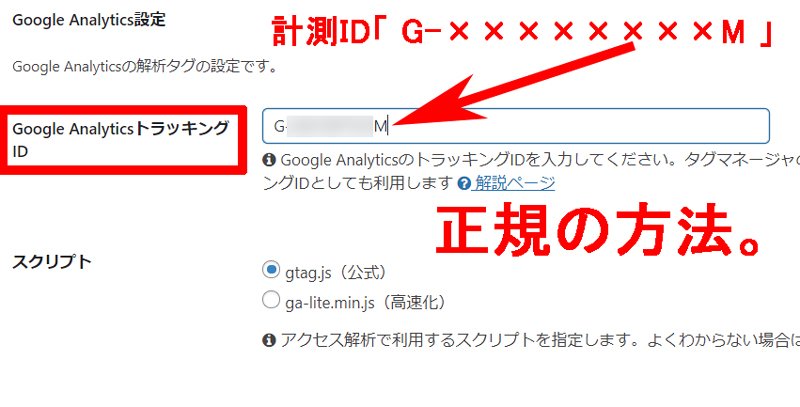
そもそも論として、コクーンにアナリティクスのコードを設置するにはトラッキングコードそのものではなく、「 測定ID 」だけをコピペして貼り付けるやり方が正解だったのです!↓

コードの設置場所はワードプレスの管理画面の左側の「 cocoon設定 」タブから、上部タブの「 アクセス解析・認証タブ 」へ。
画面下へスクロールして、「 Google Analytics設定 」のトラッキングIDの枠内です。


跡形もなく、キレイに消滅していますね。
半角インデントを削除でもバグは消滅するが

計測IDではなく、トラッキングコードを設置した場合でもバグを削除する方法はカンタンで、上図のように半角のインデントを削除するだけで解決しますが…
ただし、コクーンにアナリティクスの計測タグを設置する正しいやり方ではないので、正確なデータが収集できないかもしれません。
これではGタグを設置する意味がなくなってしまうので、しっかりと計測IDで設置するようにしましょう。
アナリティクス計測IDタグが出てこない時は

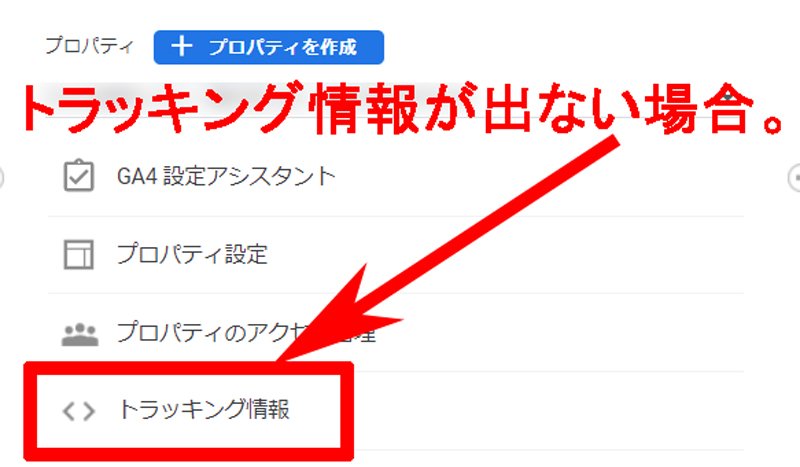
本来なら上図のように、Googleアナリティクスの管理画面のプロパティの項目で「 トラッキング情報 」というタブが表示されます。
しかし、アナリティクスに登録してすぐの状態だと、このトラッキング情報のタブが表示されず、どうやってアクセスしたら良いのか分かりません。
では、登録したてでも計測IDタグを含めるトラッキング情報にアクセスする方法を、ご説明します。↓

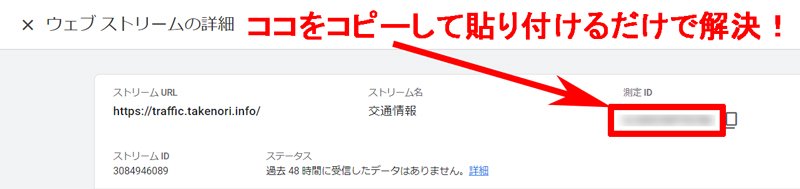
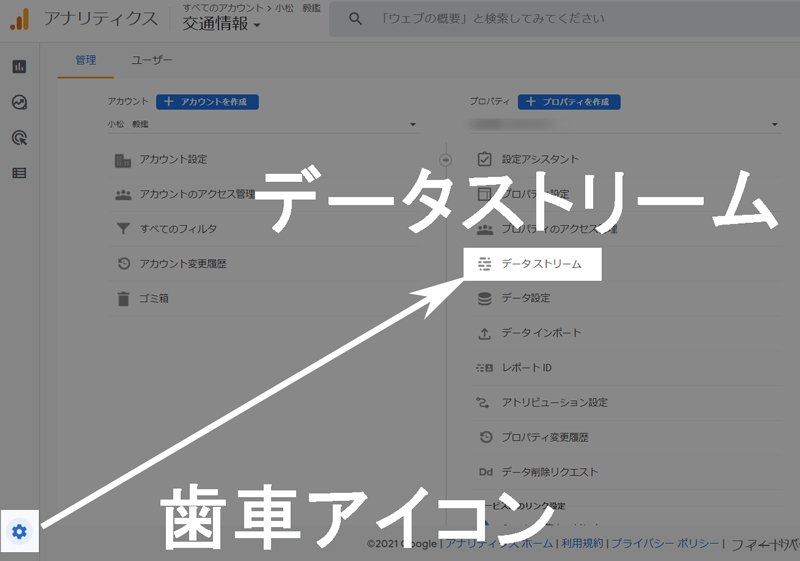
まずは、Googleアナリティクスの管理画面から左下の「 歯車アイコン 」をクリックしてから、「 プロパティ 」項目の「 データストリーム 」をクリックします。

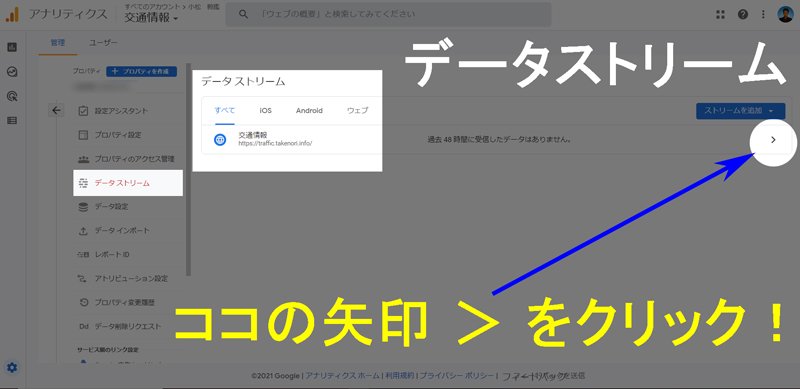
そうすると、データストリーム上に新規に登録したサイト( ブログ )の情報が出てくくるので、右端の「 > 」マークをクリックすると、計測IDタグなどのトラッキング情報の画面が出てきます。

ここでコクーンの場合に必要な、計測IDタグをコピー出来ます。
アナリティクスの管理画面は何度もリニューアルしているので、ちょっと分かりにくい部分もあるかもしれませんね。
cocoonでバグが発生する原因と対処法まとめ
cocoonテーマを使った全てのワードプレスが、この様なエラー現象が起きるとは限らないですが。
しかし今回の事象にかぎらず、半角のインデントが入るだけでエラーになるケースは、けっこうあります。
ひどいときには、ワードプレスが真っ白( ホワイトアウト )になり、管理画面にも入れなくなることも…↓

今回は、うまく解決できたから良かったですが。
今回のトラブルが発生したときも、ググってみたのですがダイレクトに答えているサイトがなかったので、きゅうきょ記事に認( したた )めました。
もしあなたが同じ悩みにぶち当たっているのであれば、一助になれば幸いですね。
今回、バグ発生のエラーが起きた実際のブログは以下のリンクから飛べます。↓